Paso 2: Crear una pestaña con iframe



Ahora usted está listo para añadir una nueva pestaña a su página que puede aceptar iframes. Iframes son cómo incrustar el visor de modelo grande (fusión 360 modelo) en su página.
Ir a la caja de búsqueda en la parte superior de la página y escriba "iframe" (sin las comillas).
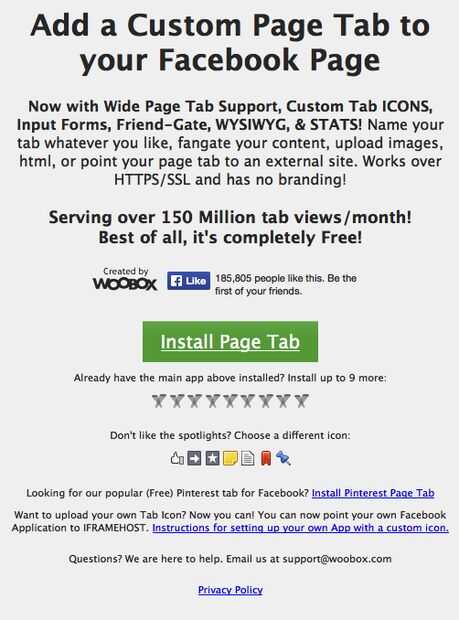
Incluso antes de oprimir la tecla Enter, esto mostrará una lista de aplicaciones que permitirá incrustar iframe. Estoy usando la aplicación "Static HTML Iframe Tab por Woobox" para este ejemplo, pero usted puede probar algo diferente si prefiere. La aplicación Woobox muestra una página que te pide para instalar una página de ficha.
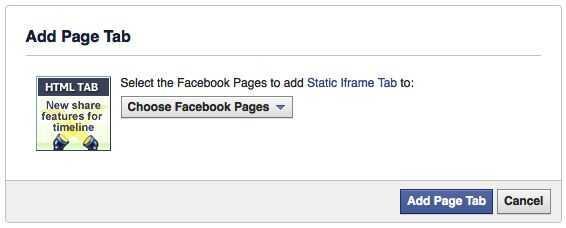
Haga clic en el enlace de la ficha de página de instalar y abre una ventana nueva le pedirá que seleccione la página para instalar. Seleccione la página que acaba de crear y haga clic en 'Añadir ficha de página'.
Ahora tienes una ficha personalizada donde puede introducir texto HTML o usar el editor WYSIWYG para crear su contenido. Esto es donde añades el código del iframe para incrustar el modelo. Te recomiendo que también cambia el nombre de la pestaña de 'Bienvenido' a otra cosa y tal vez cambia la imagen del separador a través de la configuración de esta pantalla.