Paso 3: Aplicar la secuencia de comandos en el archivo html

Ahora estás listo para código! En primer lugar pongo este fragmento de código JavaScript dentro de la etiqueta head:
<script type="text/javascript"sr="a href"http://platform.linkedin.com/in.js"></a> api_key: your_api_key_goes_here </script
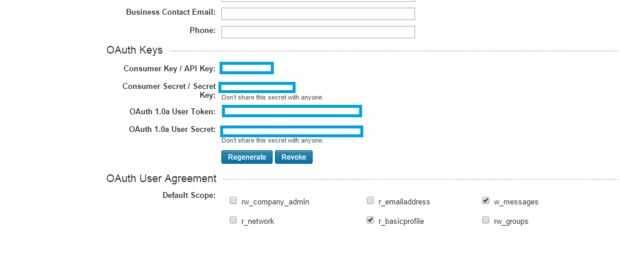
Usted puede encontrar su clave de API dentro de su aplicación, la primera entrada bajo claves OAuth "consumidor clave / API Key". Esta secuencia de comandos se utiliza para cargar el script de LinkedIn en tu sitio web, y no mostrará nada en la página, por lo menos no el front-end.
A continuación usted tendrá que añadir otro script dentro de la etiqueta body, se utiliza para mostrar realmente el símbolo de botón.
<script type="in/Login"> Hello, <?js firstName ?> <?js=lastName ?>. </script>
Si todo se ha hecho correctamente, cargar su página y verás un precioso LinkedIn botón aparecen en su sitio.
Quiere extender sus sistemas sociales con proveedor adicional funcionalidad revisa este post en Twitter social inicio de sesión.