Paso 6: Desarrollar la aplicación en tu PC









En primer lugar vamos a desarrollar la aplicación en nuestro PC y luego nos trasladaremos a la Edison. Voy a utilizar mi PC de Windows pero puede usar Mac o Linux como te gusta. Así que, vamos a iniciar trabajo.
- Instalar Node.js en tu PC desde aquí.
- Fuego encima de una ventana de consola y navegar hasta donde usted está almacenando estos proyectos web. Estoy usando C:\node si coloca su trabajo en otros lugares (por ejemplo /home o /Users), ajustar por consiguiente.
3. cree un directorio en la unidad C y renómbrelo como nodo.
4. Abra el símbolo del sistema y vaya al directorio de nodo.
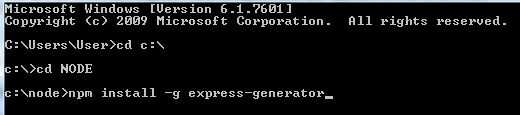
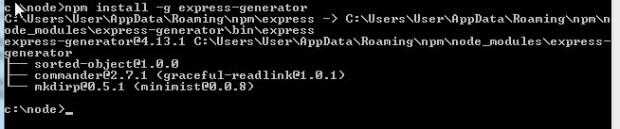
5. Instale el generador Express, como este:
COMANDO C:\NODE\

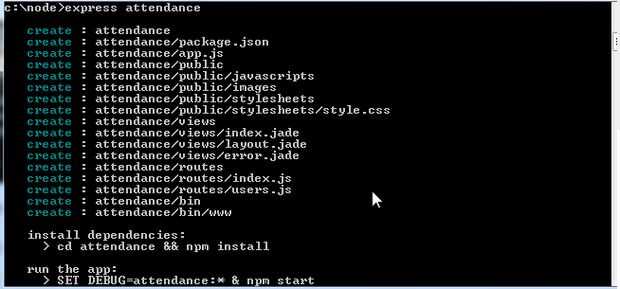
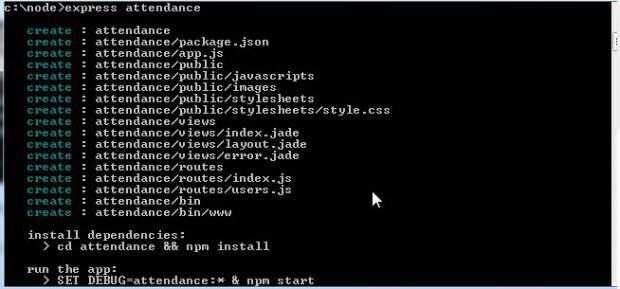
6. crear un proyecto expreso como asistencia por el siguiente comando
COMANDO C:\NODE\
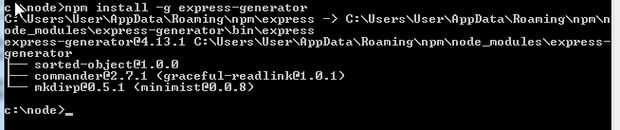
Si el éxito se verá algo como esto:

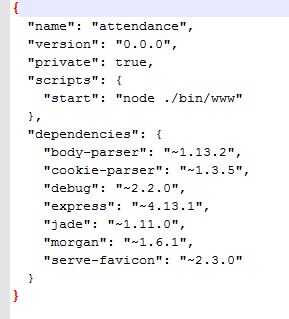
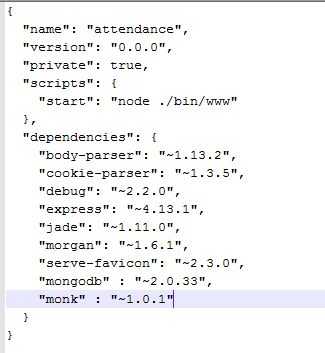
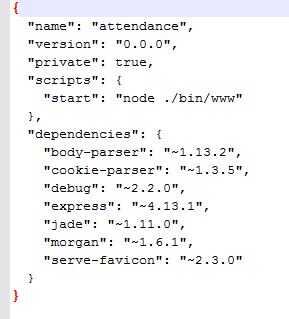
Este comando expreso solamente generar un esqueleto de la página web en un directorio nuevo llamado de atención. Así que tenemos que trabajar más en él. Te cuenta que la rutina express-generador crea un archivo llamado package.json en el directorio de asistencia. Abierto esta arriba en un editor de texto y veremos como esta:

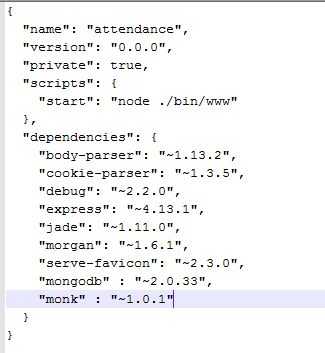
Se trata de un archivo JSON básico que describe nuestra aplicación y sus dependencias. Tenemos que agregar unas cosas a él. Específicamente, las llamadas para MongoDB y Monk para nuestra aplicación de base de datos. Vamos a hacer nuestro objeto dependencias así:

Tenga en cuenta que se agrega una coma al final de la línea de serv-favicon y último monje de línea sin coma.
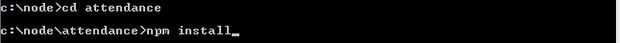
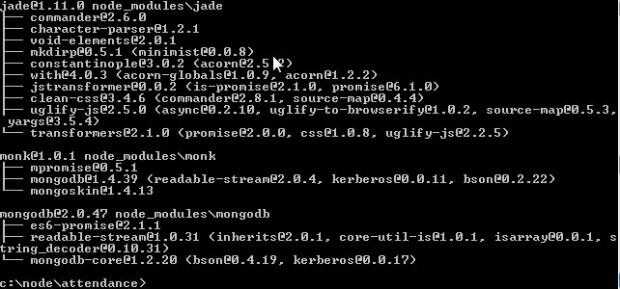
7. interruptor de nuevo a su símbolo, ver su asistencia directorio y tipo:

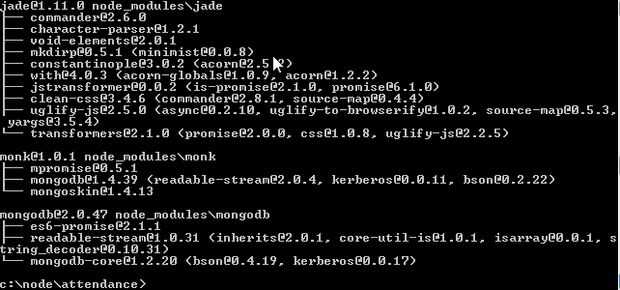
Espere un rato, si ves el resultado final como así entonces Enhorabuena! Ahora tienes una totalmente funcional aplicación listo y esperando para ejecutar.

Vamos a probar nuestro servidor web! Escriba lo siguiente:
Si todo está bien verá siguiente resultado:

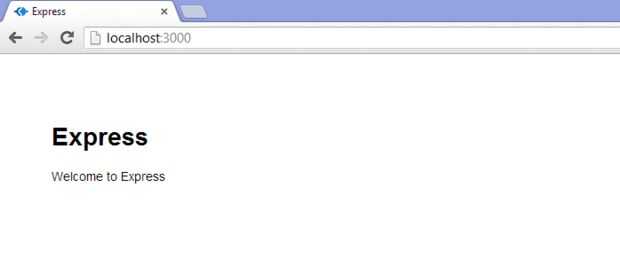
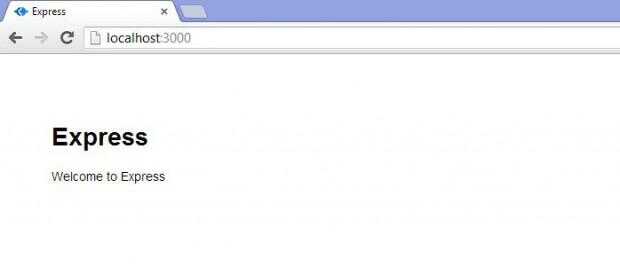
¿Todo funcionando? Impresionante! Abra un navegador y diríjase a http://localhost:3000 donde podrá ver una bienvenida Express en la página siguiente.

siguiente













