Paso 5: Hacer la interfaz


Ahora podemos controlar nuestra frambuesa Pi con scripts de PHP pero no hay ninguna interacción con el usuario y lo no podemos elegir a encender/apagar el LED. Vamos a hacer la interfaz!
Se compone de imágenes que he encontrado en imágenes de Google (busca "botón on/off"). Uno era verde y la otra roja, acabo de añadir el número utilizando el Gimp. Cada botón de imagen se corresponde a su LED, así que si haces clic en uno de ellos, se activará el correspondiente LED de encendido/apagado y la imagen se cambiará a la versión de verde y rojo. Esqueleto de la página se hará con HTML, las interacciones de servidor y generación de la página con PHP y JavaScript pasado para gestionar las interacciones con el usuario y animación de la página. Si no sabes, JavaScript es un lenguaje de lado cliente, y a diferencia de PHP, es ejecutado no una vez, sino continuamente por su navegador. Por eso puede cambiar la apariencia de la página sin lo recarga o acceder a otro. Si te estás preguntando por qué hablé de CSS antes, es simplemente porque tenemos estilo y diseño de página como el fondo negro. Hice un archivo .css completo porque no era necesario aquí.
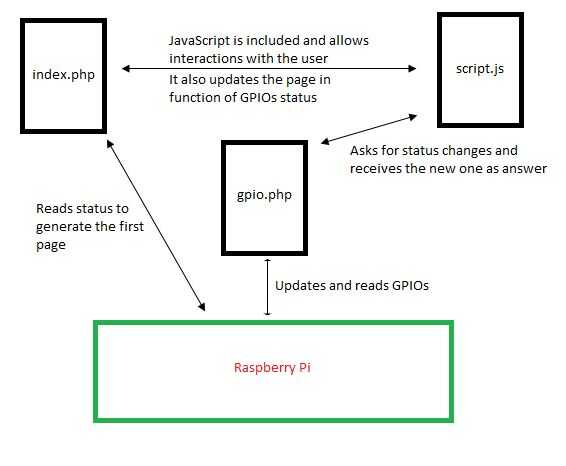
Primero necesitamos un archivo "index.php" (extensión es .php y no un .html causa utilizaremos código PHP, ayuda al servidor para saber si hay PHP para ejecutar antes de enviar la página generada). Esta es la Página principal que contiene los 8 botones. Estos botones son generados primero con un "exec ("gpio Lea". $i, $output);" en un bucle for. Entonces tenemos que detectar cuándo el usuario está haciendo clic en uno de estos botones. Es donde el JavaScript es útil, lo puse en un archivo independiente denominado "script.js" pero todavía se incluye en index.php. El script es simplemente la adición de un detector de eventos a todos los ocho botones y cada vez uno de estos, utiliza una función que está pidiendo gpio.php, recibiendo la respuesta luego devolverlo. Finalmente, en función de esto, lo cambios en el JavaScript el botón rojo (apagado) o verde (para ON). Ahora, la última página: gpio.php. Contiene el código PHP para encender/apagar los LEDs en función de lo que la función de JavaScript enviada. El usuario normalmente no debería pedir esta página precisa pero hay una regla de oro al crear sitios web y usted debe recordar siempre esta: "Nunca confiar en el usuario". En otras palabras, no creo que el usuario siempre va a hacer lo que crees que va a hacer. Por lo tanto, he añadido algunos valores en el inicio del código PHP como asegurándose de que el usuario dio un valor correcto y no una carta como ejemplo. Hice un pequeño diagrama para resumir este texto.
Puede descargar el proyecto completo directamente en este sitio web a continuación.













