Paso 3: configuración


Para empezar usted puede comprobar hacia fuera mi anterior instructable sobre cómo empezar a llevar un servo a la internet, si estás leyendo esto primero puede tratar el código de ejemplo forman la anterior instructable para comprobar si todo funciona bien antes de proceder al siguiente paso.
Aquí está el código que puede copiar y pegar en la partícula IDE
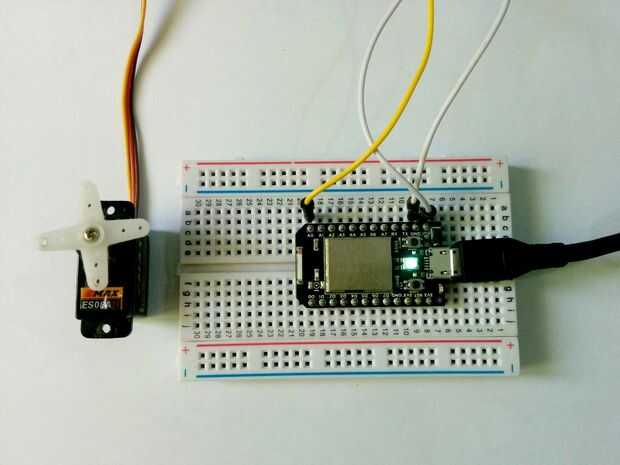
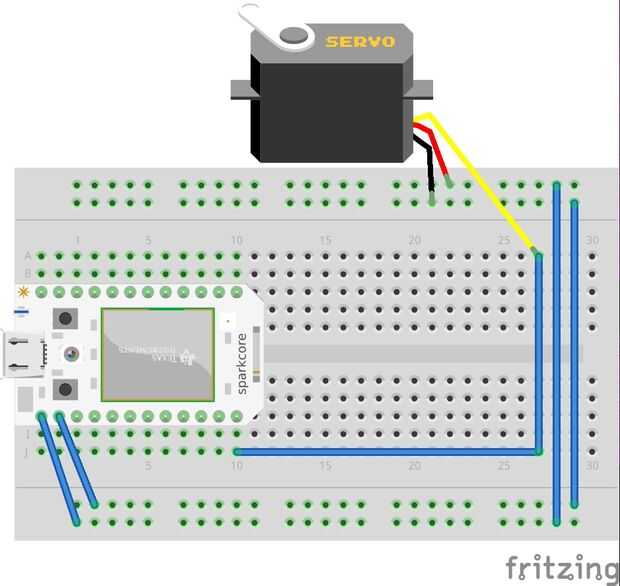
Servo myservo; // create servo object to control a servo int pos = 0; // variable to store the servo position void setup() { myservo.attach(A0); // attaches the servo on the A0 pin to the servo object Spark.function("setpos", setPosition); Spark.variable("getpos", &pos, INT); } void loop() { } int setPosition(String posValue) { pos = posValue.toInt(); myservo.write(pos); return 0; } Y siga el circuito conectar el servo una vez termines destella el código, por defecto la posición del servo debe establecerse en cero grados.
Luego ejecutar el archivo HTML en el llenado de archivos adjuntos en el token de acceso y ID de dispositivo y abrir el archivo en un explorador web Asegúrese de que tiene JavaScript activado. Si todo ha ido bien debería ver la posición actual del servo y en aumentar el ángulo en el navegador, ángulo del servo debe cambiar por el mismo valor y debería tener actualizada la nueva posición.