Paso 3: La interfaz de usuario



A continuación, vamos a ver cómo crear la interfaz de usuario para el control.
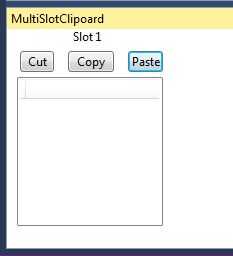
Interfaz de usuario para el proyecto se vamos a ser muy simple: necesitamos una plantilla
Grid que contendrá cinco controles: una etiqueta para identificar el número de ranura, cortar, copiar y pegar botones y un ListView que muestra el historial de cada ranura.
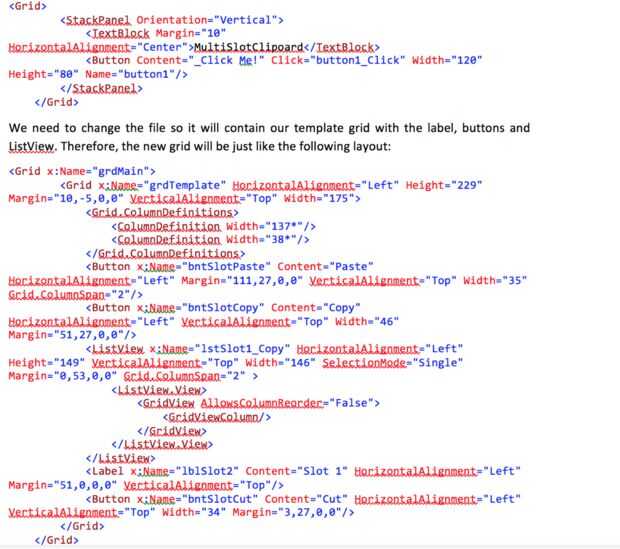
Vamos a crear una plantilla cuadrícula voluntad todos estos controles. Dentro el código dinámicamente crearemos la red misma y sus controles cinco veces. Pero primero tenemos que eliminar la red existente y el botón en el archivo Mycontrol.xaml, que tiene la siguiente distribución por defecto.
Tenemos que cambiar el archivo de forma que contendrá nuestra rejilla de plantilla con la etiqueta, botones y ListView. Por lo tanto, la nueva red será igual a la siguiente distribución:
Lo que hicimos en el anterior diseño fue el primer nombre del grdMain de la red externa. A continuación, creamos la red de plantilla llamada grdTemplate que tiene algunas columnas para el diseño. Los otros controles son los botones de pegar y copiar, llamados bntSlotPaste y bntSlotCopy, respectivamente. ListVview lstSlot1_Copy nombre se crea a continuación seguido pero la lblSlot2 de la etiqueta y el bntSlotCut de botón de corte. Los nombres y orden de los controles de la grdTemplate de la red son muy importantes y se utilizará en los próximos pasos de este Instructable. La siguiente figura muestra cómo esta interfaz se ve como cuando ejecuta el proyecto.
Clonamos la rejilla de la plantilla en nuestro código en un futuro paso. Pero antes de eso tenemos que añadir algunos métodos en la clase de paquete MultiSlotClipboardPakage.