Paso 3: Vamos a crear una página de menú.






Tienes que cambiar el nombre de archivo html original a hw.html para poder utilizar más adelante.
$ sudo mv index.html hw.html
Vamos a crear un nuevo archivo index.html
$ cd /var/www/hw
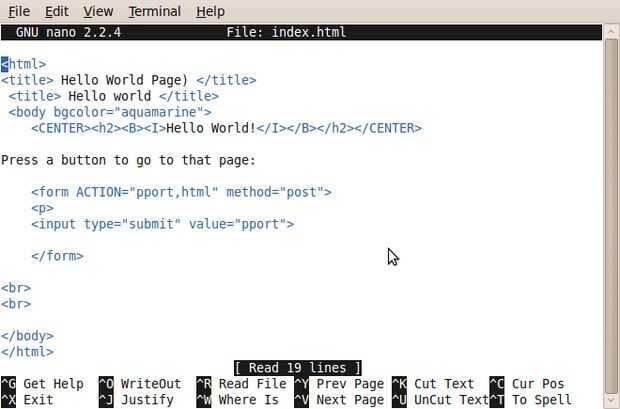
$ sudo nano index.html
[código]
< Title > Hola mundo página < / title >
< cuerpo bgcolor = "aguamarina" >
< CENTER >< h2 >< B >< i > Hello World! < /I >< /B >< / h2 >< / CENTER >
Pulse un botón para ir a la página:
< ACTION="pport.html de la forma" método = "post" >
< p >
< tipo de entrada = 'Enviar' valor de = "cuantificar y repartir" >
< / form >
< br >
< br >
< /body >
< / html >
[/ code]
Tienes que copiar su propio archivo html o de otro archivo (con el permiso de ellos) a su servidor. La tienes que copiar al directorio apropiado que está utilizando.
(en el equipo local)
$ scp pport.html 192.168.1.129:~/.
Luego mv para el directorio adecuado:
(en servidor)
$ sudo cp pport.html/var/www/hw /.
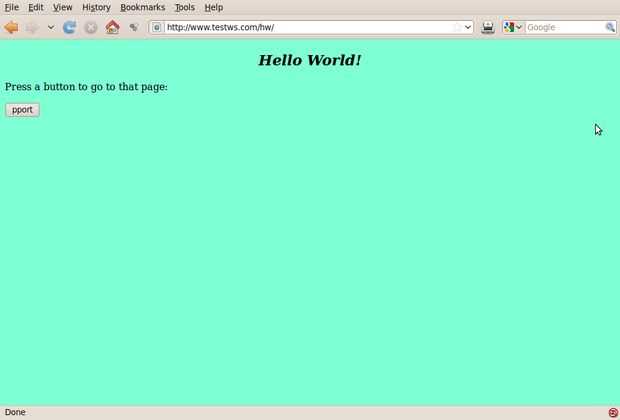
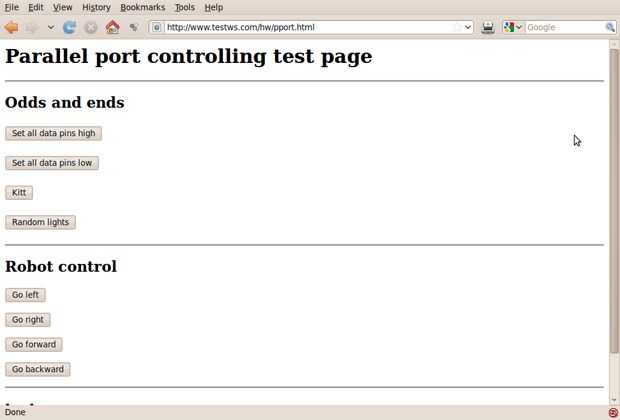
Abrir un navegador y usando marcador, mirar el menú una prensa en el botón para ir a su nueva página. Aseado.
Ahora desea utilizar el archivo hw.html en el menú, por lo que tendrá que añadir una sección.
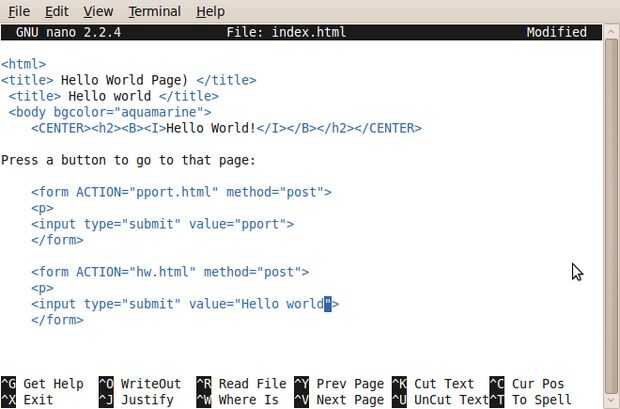
[código]
< html >
< Title > Hola mundo página) < / title >
Mundo de < title > Hola < / title >
< cuerpo bgcolor = "aguamarina" >
< CENTER >< h2 >< B >< i > Hello World! < /I >< /B >< / h2 >< / CENTER >
Pulse un botón para ir a la página:
< ACTION="pport.html de la forma" método = "post" >
< p >
< tipo de entrada = 'Enviar' valor de = "cuantificar y repartir" >
< / form >
< ACTION="hw.html de la forma" método = "post" >
< p >
< tipo de entrada = 'Enviar' valor = "Hola mundo" >
< / form >
< br >
< br >
< /body >
< / html >
[código]
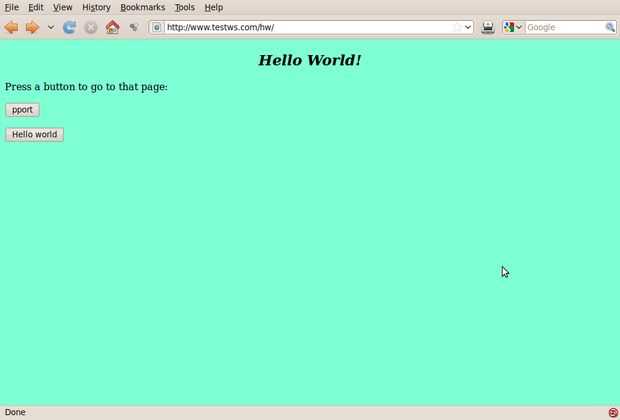
Cierre el navegador antiguo, luego abrir un navegador y utilizar le marcador. mirar el menú y presione en el botón para ir a su nueva página. Super limpio!!. Ahora tiene una página de menú a que se pueden añadir más aplicaciones.
Nota:
"valor" es lo que se muestra en la página web para que usted haga clic en. Esto se conoce comúnmente como una etiqueta.
"acción de la forma" le permite apuntar a la página referenciada por la etiqueta para ir a pulsar ese botón.