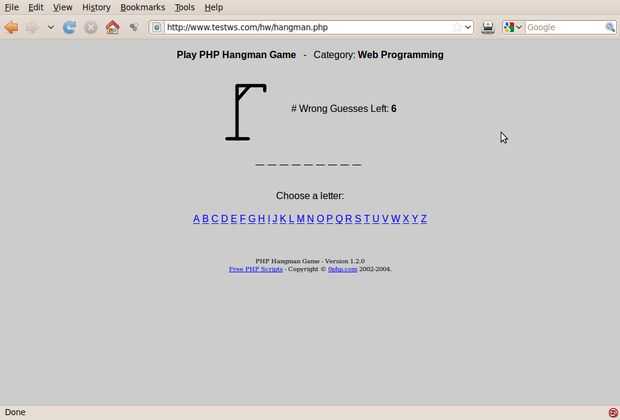
Paso 5: Agregar una aplicación con varios archivos.



En el servidor de preparar un directorio para obtener los archivos que necesita.
$ mkdir ~/hangman
En su máquina desea enviar al servidor los archivos descargados.
$ scp - r * 192.168.1.129:~/hangman/.
hangman_0.gif 100% 0,7 661 KB/s 00:00
hangman_1.gif 100% 793 0.8 KB/s 00:00
hangman_2.gif 100% 846 0.8 KB/s 00:00
hangman_3.gif 100% 975 1.0 KB/s 00:00
hangman_4.gif 100% 1067 1.0 KB/s 00:00
hangman_5.gif 100% 1032 1.0 KB/s 00:00
hangman_6.gif 100% 1222 1,2 KB/s 00:00
Hangman.php 100% 7205 7.0 KB/s 00:00
Usted necesitará copiar los archivos en el directorio de hw.
$ sudo cp ~/hangman/*.
$ ls
hangman_0.gif hangman_3.gif hangman_6.gif index.html
hangman_1.gif hangman_4.gif hangman.php pport.html
hangman_2.gif hangman_5.gif hw.html
Que clase de gente ahora.
Ahora tienes que añadir una nueva sección a tu index.html.
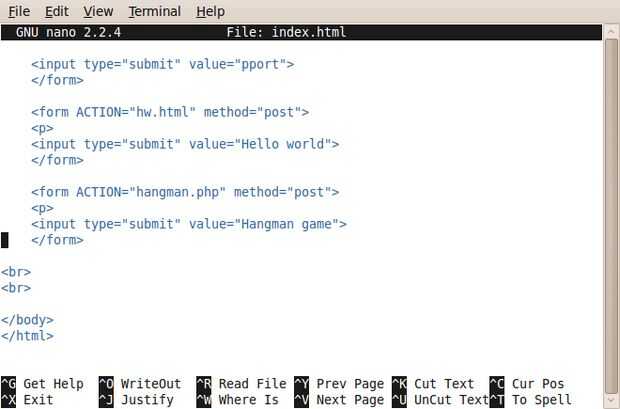
$ sudo nano index.html
Agregue el código siguiente con el resto de los elementos.
[código]
< ACTION="hangman.php de la forma" método = "post" >
< p >
< tipo de entrada = 'Enviar' valor de = "El ahorcado" >
< / form >
[/ code]
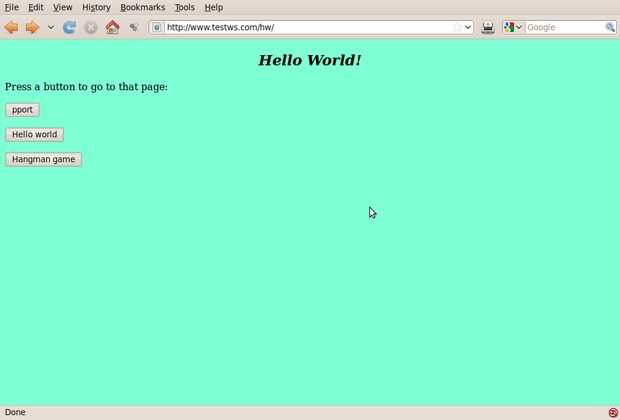
Cierre el navegador y abrir a la misma página vieja (a menos que sepa cómo actualizar una página).
Woopie