Paso 6: Crear una página HTML para controlar el Robot

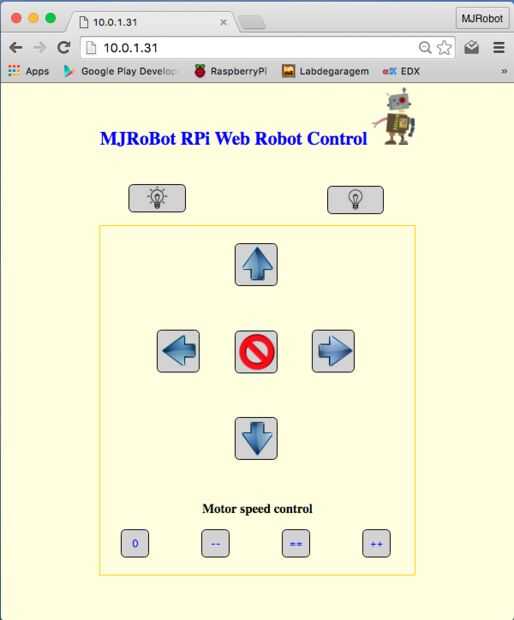
Pensemos en un sencillo diseño de nuestra página. ¿Qué comandos que podemos tener?
- Dos botones para encender y apagar las luces == > trabajará con los scrips: lighton.cgi y lighoff.cgi
- Cinco botones para el control de la dirección del motor == > trabajará con los scripts: forward.cgi, stop.cgi, left.cgi, right.cgi y reverse.cgi
- Cuatro botones para el motor de control de velocidad == > trabajará con los scripts: nospeed.cgi, lowspeed.cgi, regularspeed.cgi y alta speed.cgi
Usando el index.html que hemos creado en el último paso, vamos a incluir botones que llaman a funciones para ejecutar las secuencias de comandos.
Por ejemplo, vamos a crear un botón para luz en el LED (GPIO.10):
El HTML anterior podría crear un botón redondo con una "lámpara aligerada" como una imagen (véase la página final).
Cuando se presiona el botón, por el comando "onclick=lighton()", la función de "se llama lighton():
Y una vez que se llama la función lighton(), se ejecuta el script lighton.cgi y "voilá", el LED estará encendido.
El mismo procedimiento debe usarse para todos los botones. Hay algunas funciones HTML que se organizar la mirada y relleno que se puede realizar buscando la página HTML completa. La fuente HTML puede ser visto abajo (prueba de la página con la configuración LEDS utilizada en los pasos anteriores):