Paso 3: De los sensores a la visualización del gráfico

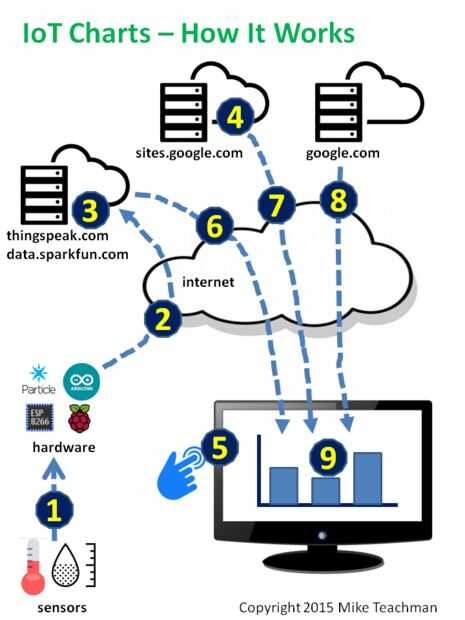
Vamos a dar un paso atrás por un momento para considerar cómo diversas tecnologías de internet están trabajando juntos para producir un gráfico en el sitio web de demostración. El diagrama de bloques anteriormente y el PDF adjunto ilustran cómo los datos del sensor se convierte en una visualización de gráfico en la pantalla
Esta es una descripción paso a paso del flujo de datos (números más abajo pueden encontrarse en el diagrama de bloques)
- sensores son leídos por el hardware, como Arduino o ESP8266
- el hardware empuja los datos del sensor a un servidor de ThingSpeak vía internet
- datos de los sensores se almacenan en un servidor remoto operado por ThingSpeak
- formato de página web se almacena en un servidor de Google
- usted usando un navegador, como Chrome o Internet Explorer, clic en el enlace THINGSPEAK en el sitio web de IoT gráficos Demo
- flujos de datos de sensor desde el servidor de ThingSpeak al navegador
- sitio web formato fluye desde un servidor de sitios de Google en el navegador
- Software de Google Charts fluye desde un servidor de Google para el navegador
- navegador combina 6, 7 y 8 para producir un gráfico de los datos del sensor
Esperemos que esto ayuda a desmitificar el proceso de hacer un gráfico en la pantalla
Esta serie de tutoriales sobre todo se centra en los pasos 4 a 9. He añadido una página de referencias con información sobre cómo programar el hardware de datos de sensor de empuje a ThingSpeak y Sparkfun (pasos 1-3)













