Paso 6: Blynk botón, LED físico






Lectura, tiempo para parpadear/Blynking! Nuestro primer proyecto explora uno de los conceptos más fundamentales en electrónica y programación: digital de entrada y salida. Una señal digital tiene un número finito de Estados, de hecho, sólo presenta dos condiciones posibles: (también conocido como alta, 1) o apagado (también conocido como baja, 0).
Usando el widget de botón de Blynk, podemos enviar una señal digital a la Junta de Blynk. Si atribuimos esa entrada a la salida derecha de la Junta de Blynk, podemos utilizar la señal de alto o bajo para activar un LED o apagado.
Agregar un botón a Pin 5
Vamos a comenzar añadiendo un widget de botón simple. Aquí está cómo:
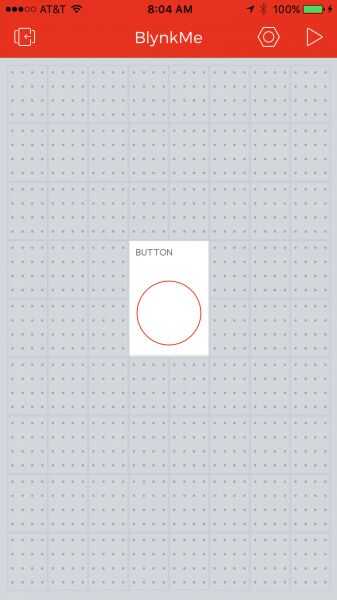
- Asegúrese de que su proyecto no se está ejecutando, el icono de la parte superior derecha debe ser un botón de play triangular.
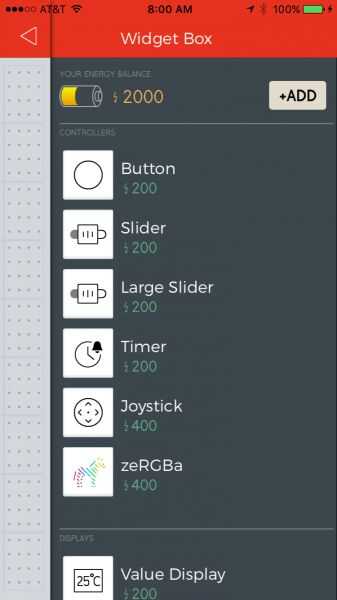
- Toque en cualquier lugar en el espacio en blanco, gris. Debe abrir una caja de herramientas en el lado derecho con todos sus widgets para elegir
- Seleccione el widget de botón golpeándolo. La encontrarás en la parte superior de la lista de "Controladores".
- Toque y mantenga el widget de botón para arrastrar en cualquier lugar dentro del espacio del proyecto. Tienes mucho espacio para trabajar con este momento.
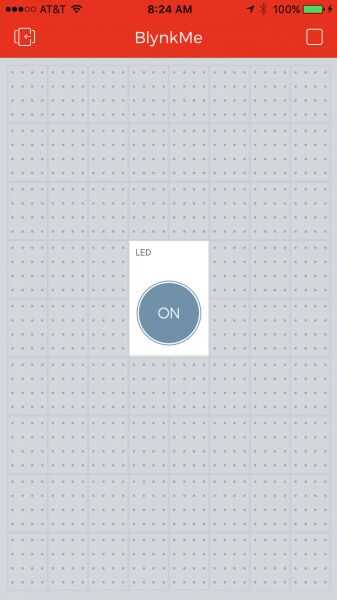
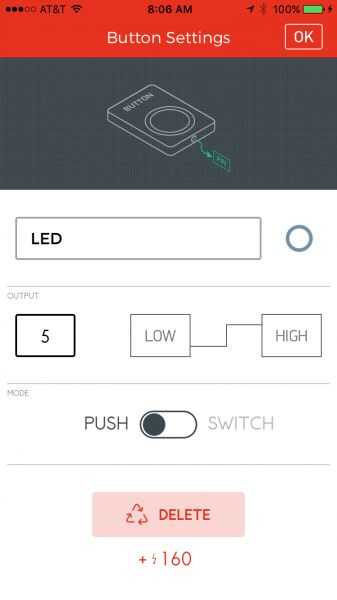
- Toque el Widget de botón para que aparezca la página de configuración y modificar estos valores:
- Nombre: "LED", mientras que el widget es un botón usaremos lo para controlar un LED.
- Salida: 5 – en la lista "Digital".
- Color: Haga clic en el círculo rojo para cambiar el color del botón. Trate de azul, ya que nos estamos alternando un LED azul!
- Modo: Elige tu opción. Prueba los dos!
Confirmar la configuración si estás usando un androide, golpea la flecha atrás en la cornerIf de arriba a la izquierda está utilizando un dispositivo iOS, pulsa el botón OK.
Ahora que el botón está todo configurado, ejecuta el proyecto pulsando el botón de play en la esquina superior derecha de la pantalla.
Blynk ejecutar una vez el proyecto esté en marcha, toque el widget de botón nuevo azul. Cuando el widget es activado, el LED azul pequeño también debe encender.













