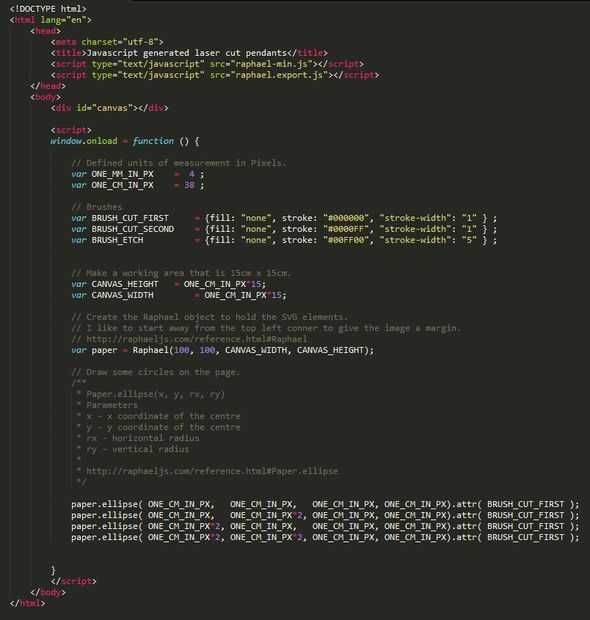
Paso 6: Dibujar círculos en la pantalla


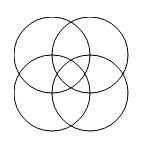
En esta sección hemos añadido 4 círculos en el lienzo con la función de la elipse.
Paper.Ellipse (x, y, rx, ry)
http://raphaeljs.com/Reference.html#Paper.Ellipse Parámetros
- x - coordenadas del centro x
- y - coordenada del centro
- RX - radio horizontal
- Ry - radio vertical
Estamos dibujando el primer círculo con su centro de un cm de la parte superior izquierda del lienzo. con un radio de 1 cm.
paper.ellipse( ONE_CM_IN_PX, ONE_CM_IN_PX, ONE_CM_IN_PX, ONE_CM_IN_PX).attr( BRUSH_CUT_FIRST );
Centro del círculo próximo comienza a 2cm en el cable x y en las mismas cuerdas y. Estas dos líneas producen dos círculos que se superponen.
paper.ellipse( ONE_CM_IN_PX*2, ONE_CM_IN_PX, ONE_CM_IN_PX, ONE_CM_IN_PX).attr( BRUSH_CUT_FIRST );
Añadimos dos círculos más, utilizando el mismo método.
paper.ellipse( ONE_CM_IN_PX, ONE_CM_IN_PX*2, ONE_CM_IN_PX, ONE_CM_IN_PX).attr( BRUSH_CUT_FIRST ); paper.ellipse( ONE_CM_IN_PX*2, ONE_CM_IN_PX*2, ONE_CM_IN_PX, ONE_CM_IN_PX).attr( BRUSH_CUT_FIRST );
Código fuente de este paso puede encontrarse en mi esencia
https://GIST.github.com/funvill/11351377













