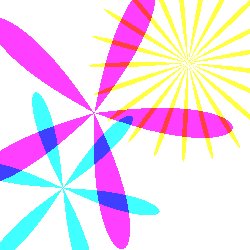
Paso 12: Avanzada - flores animadas

(enlace a la versión animada de HTML5)
Para obtener mejores resultados al apuntar a la exportación de un GIF animado, debe generar como pocos diferentes tonos (colores) como sea posible, de lo contrario el codificador GIF tendrá problemas de construcción de una buena paleta de colores.
En este ejemplo, la declaración de (int)(value/127) * 127 está aquí para limitar la resolución de color.
Fórmula
FRAMES = 20; WIDTH = 150; RATIO = 1; X_MIN = -2; X_MAX = 2; Y_MIN = -2; Y_MAX = 2; TIME_INCREMENT = PI/10; OUT_PAUSE = false; float flower(x, y, t, n, k1, k2) { float radius = dist(x, y, 0, 0)/k1; // cartesian to polar float angle = atan2(x, y) + t*k2; // cartesian to polar; turns with time float value = sin(angle*n)-radius + pow(radius, exponent); value = min(255, max(0, (1+value) * 127)); return (int)(value/127) * 127; } float exponent; bool preDraw(t) { exponent = cos(t); return true; } color rgb(x,y,t) { float r = flower(x+1, y+1, t, 6, 0.5, -1); float g = flower(x+0.5, y-0.20, t, 5, 0.7, .2); float b = flower(x-1, y-1, t, 21, 0.5, .5); return color(255-r, 255-g, 255-b); }