Paso 5: Arduino + código


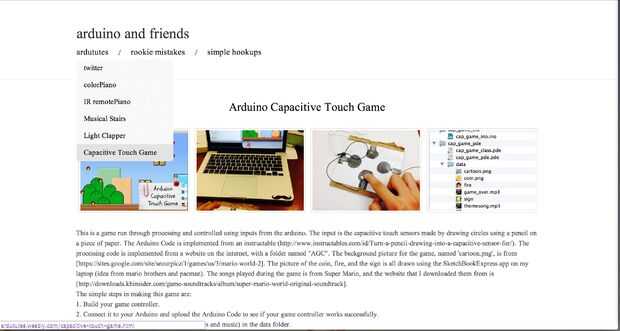
El código de Arduino para este proyecto se implementa de, y se implementa el código de procesamiento de un proyecto llamado 'CAG' que hizo un juego en proceso con puntos de azules, rojos.
La imagen de fondo para el juego, llamado 'cartoon.png', es de [https://sites.google.com/site/seourpicz/1/games/us/3/mario-world-2]. La imagen de la moneda, fuego y el signo es todo dibujado usando la aplicación SketchBookExpress en mi portátil (idea de los hermanos mario y pacman). Las canciones jugadas durante el juego es de Super Mario, y el sitio web que he descargado que es [http://downloads.khinsider.com/game-soundtracks/album/super-mario-world-original-soundtrack].
El código para este proyecto es cargado en el blog: http://ardututes.weebly.com/capacitive-touch-game...
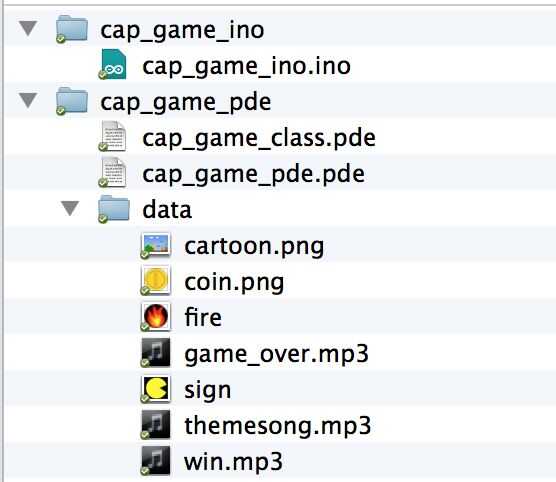
Os adjunto también la carpeta de datos enteros que contiene las imágenes y la música para su conveniencia.
* Estar seguro de seguir la orientación de los archivos como la captura de pantalla que subí. Es mejor separar el archivo de proceso en dos como lo hice en el blog.