Paso 4: Crear interfaz de usuario de VR











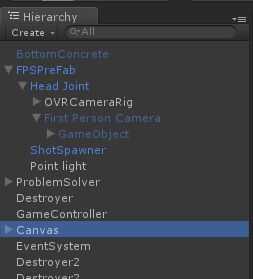
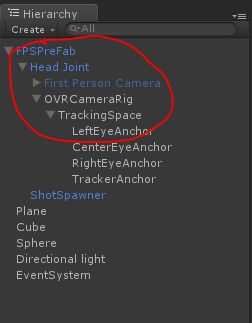
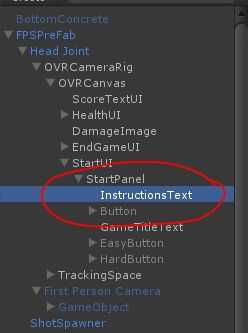
Ahora en nuestra escena principal, añadir la OVRCamerRig a la FPSPreFab como lo hicimos antes. Ahora necesitamos añadir que una interfaz de usuario para el Oculus porque el oculus no puede utilizar HUD muestra la misma forma que puede regular las cámaras de la unidad. Para ello copiar el objeto Canvas y pegarlo debajo de la OVRCameraRig y cambiar el nombre de la OVRCanvas de lona.
IMAGEN 1
IMAGEN 2
Tendremos que editar este lienzo un poco antes de que trabaja.
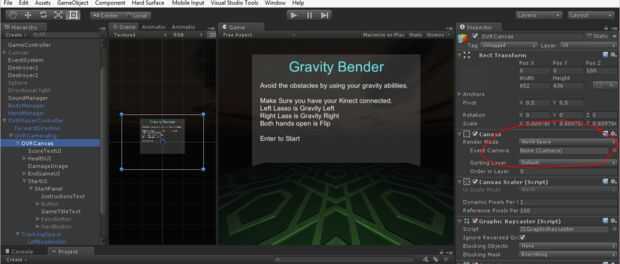
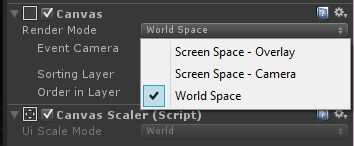
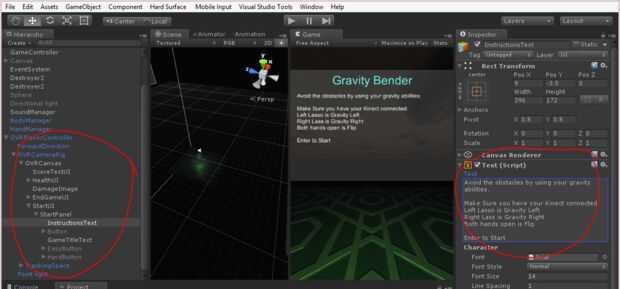
1) necesitamos esta interfaz de usuario en el espacio. Para ello, seleccionar la OVRCanvas y luego la unidad bajo la lona > RenderMode y en el desplegable seleccione espacio.
IMAGEN 3 DE ARRIBA
IMAGEN 4 DE ARRIBA
2) cambiar el texto de instrucciones
IMAGEN 5
IMAGEN 6
3) deshabilitar los botones: botones no necesaria ya que estamos utilizando el Kinect.
4) cambiar la animación en el dispositivo para aplicar a la nueva OVRCanvas – hacer esto añadiendo estas líneas al método despierto GameControllers:
5) y comente la línea actual de startAnim.
Aún no estamos hechos. También necesitamos reajustar la interfaz de usuario final del juego pero podemos conseguirlo al igual que hicimos con la StartUI.
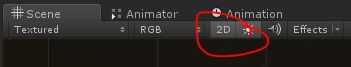
Seleccione la interfaz de usuario de inicio de la jerarquía y seleccionar el botón 2D en la pestaña de escena. En general es más fácil trabajar con la interfaz de usuario en el modo 2D de la unidad.
IMAGEN 7
IMAGEN 8
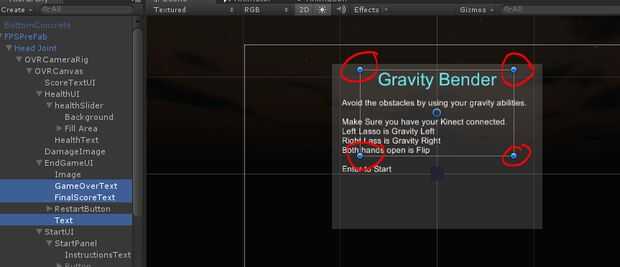
Realmente no veo nada en la escena. Eso es porque al inicio del juego la única cosa en la tela que queremos ver son las instrucciones. Sin embargo, vemos un rectángulo con círculos azules en las esquinas de la lona. Ese rectángulo significa el espacio donde se mostrará la interfaz de usuario final. Ahora en Oculus el visor es un poco limitado ya que tenemos el lienzo en el espacio del mundo. Por lo tanto tenemos que mover el contenido de la interfaz de usuario para el área de visualización de la visión de los usuarios; que pasa a ser el cuadro de instrucciones.
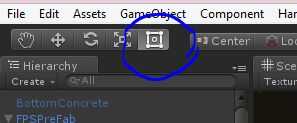
Para mover lo que necesita para asegurarse de que está seleccionada la herramienta de movimiento de anclaje y no la herramienta de transición regular.
IMAGEN 9
IMAGEN 10
Entonces podemos mover todo el contenido hacia el centro de la pantalla. Haciendo clic y arrastrando. Cuando tienes ciertas partes de la jerarquía seleccionados sus posiciones correspondientes en la escena tendrá el rectángulo azul arrinconado a su alrededor.
Botón de inicio, interfaz de usuario
En el dispositivo método Update que tenemos que añadir un condicional que califica el juego no ha empezado y no se carga la animación. Conisidentaly que tenemos esto ya. En el gamestarted variable booleana.
Añadir esto al principio de la actualización.
La actualización debe ahora este aspecto:
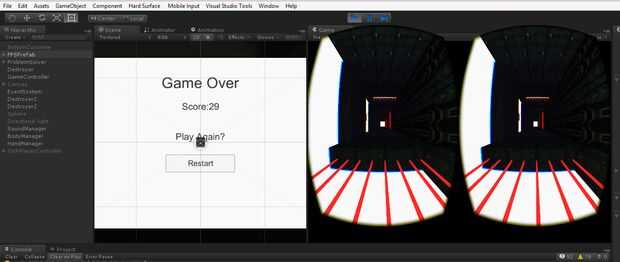
El siguiente paso que tenemos que completar es modificar el dispositivo de juego, así que puede terminar y reiniciar el juego con nuestras nuevas entradas. También tendremos que destruir las plataformas de la escena, de lo contrario bloqueará nuestra opinión de los jugadores como la imagen de abajo.
IMAGEN 11
La izquierda es lo que ve los jugadores debe ver, pero en cambio todavía ven las plataformas.













