Paso 3: El XAML


Ahora podemos comenzar la codificación. Primero veremos el lado XAML de las cosas, así que entrad su MainWindow.xaml
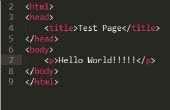
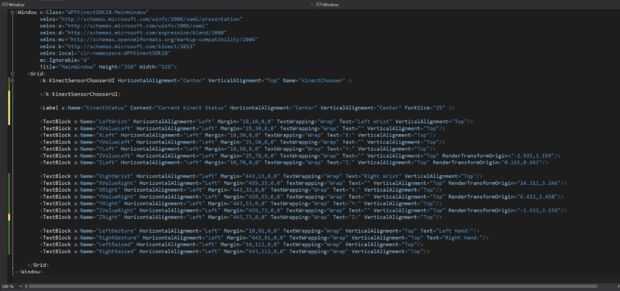
Aquí está el código XAML todo para mirar y pensar, luego voy a cómo su hecho y lo que hace cada línea. Puede arrastrar y soltar elementos desde la barra de herramientas que generan automáticamente el código o simplemente escriba el código en sí mismo. :) Estoy teniendo problemas de carga de XAML en el momento así descargar el archivo y pasar por mis instrucciones mientras que o copia de la imagen.
En primer lugar queremos agregar xmlns:k = "http://schemas.microsoft.com/kinect/2013" esto trae en el paquete de kinect que nos permite tener acceso a características tales como el estatus de Kinect una interfaz de usuario que utilizamos en este tutorial.
Ahora queremos añadir la interfaz de usuario de Kinect estado así insertar estas líneas de código, aquí lo he llamado KinectSensorChooserUI.
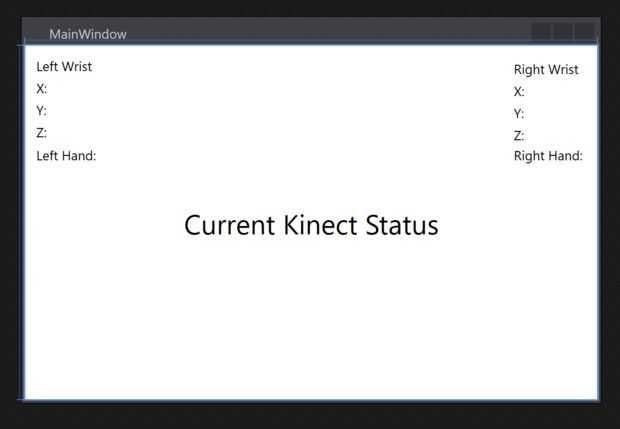
También he creado una etiqueta donde el contenido cambia según el estado actual del Kinect. por ejemplo, cuando se conecta el Kinect va a decir "Conectado"
El resto de XAML es a cuadros de texto, estos son tratados ambos como títulos tan "muñeca izquierda" pero también tengo cuadros de texto en blanco que he ligado al código de C#. Estos tienen los valores de coordenadas actuales para las muñecas y su estado, si se eleva o se baja.