Paso 4: Haga su propio pie personalizado [opcional, pero muy cool]





















Para esas personas, que quieren ir con uno de los diseños pre-hechos pie , sólo puede omitir este paso y continúe con el paso 7. Se puede utilizar prácticamente cualquier cosa para el pie (de su propio fotos, obras de arte digitales por ejemplo, gráficos del vector, modelos 3D, DigiPaintings,... o por supuesto la web), pero hay aún algunas cosas a tener en cuenta:
Este es el más avanzado, pero en mi opinión una de las partes más cool incluso. Si usted no tiene experiencia con programas como Adobe Photoshop o Illustrator (o alternativas enumeradas el paso 3), sólo bien seguir paso a paso o navegar por la web por toneladas y toneladas de contenido sobre cualquier funcionalidades de estos programas. Si necesita ayuda con cualquier cosa, recuerde que sólo en contacto conmigo. :)
4.1 requisitos de foto
- "alta" resolución (recomiendo al menos 800 x 800 pixeles
- la forma general de su objeto debe ser redondeada o en formato vertical (también garantizar la buena distribución de luz dentro)
- incluso bastante iluminada, para obtener un buen resultado después de binarización (por ejemplo no a las diferencias del brillo áspero entre el lado derecho e izquierdo de una cara), pero si no estás seguro, simplemente probar y utilizar algunos más capas de ajuste (véase paso 4.3)
- lo que es siempre agradable: separación de objeto bueno-fondo
- Si se utilizan binarios B/W-imágenes directamente puede proceder con el paso 4.5
- Importante: Si utilizas fotos de Internet, asegúrese de que tener la autorización del autor para utilizar su contenido o utilizar solo royalty free imágenes.
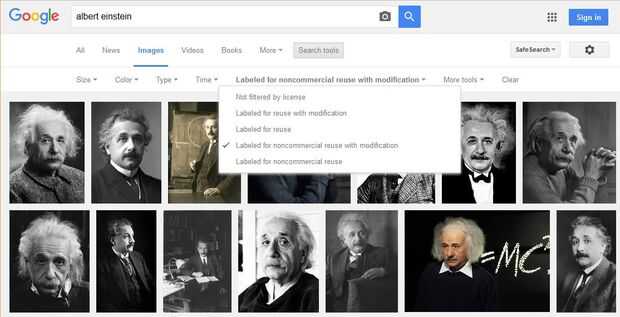
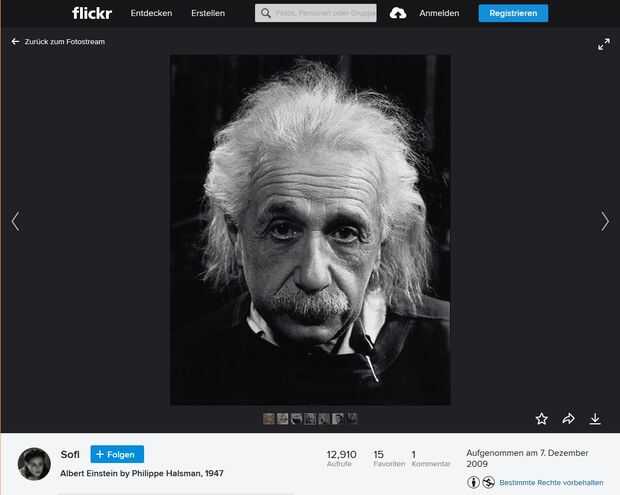
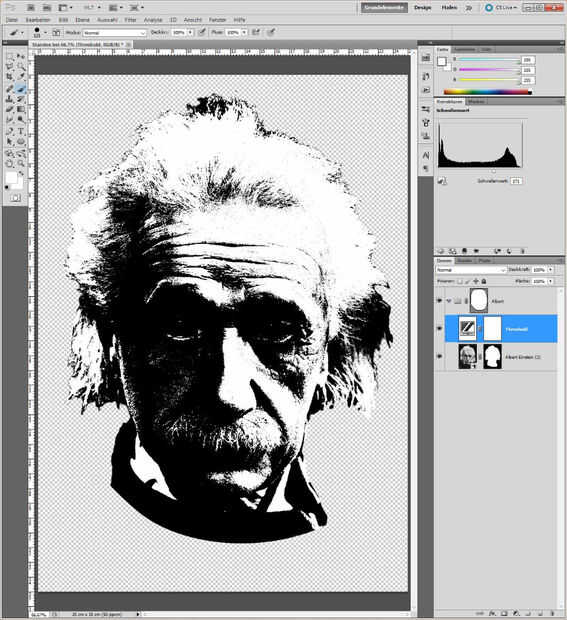
Usé una foto de Albert Einstein tomada por Philippe Halsman en 1947, que he encontrado via Google búsqueda de imágenes con opción de búsqueda "Etiquetadas para reutilización no comercial con modificación".
4.2 hacer un binario apropiado B/W-imagen
Dentro de su programa de edición de foto [Adobe Photoshop]
Este método convierte un foto color normal o una imagen a un binario, que es conveniente para el uso del pie. Al final queremos tener:
- un objeto de color sólido negro
- Este debe ser extraído de su fondo antiguo (que ahora es transparente)
- detalles/artefactos un poco reducidas (más grandes, se áreas de blanco y negro)
Si utilizas diferentes software o flujo de trabajo para lograr ese resultado, ir con eso.
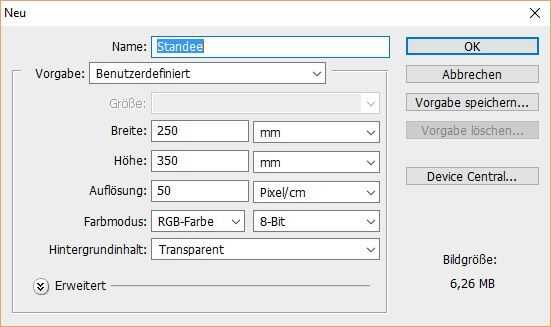
- Configurar nuevo documento: 250 mm
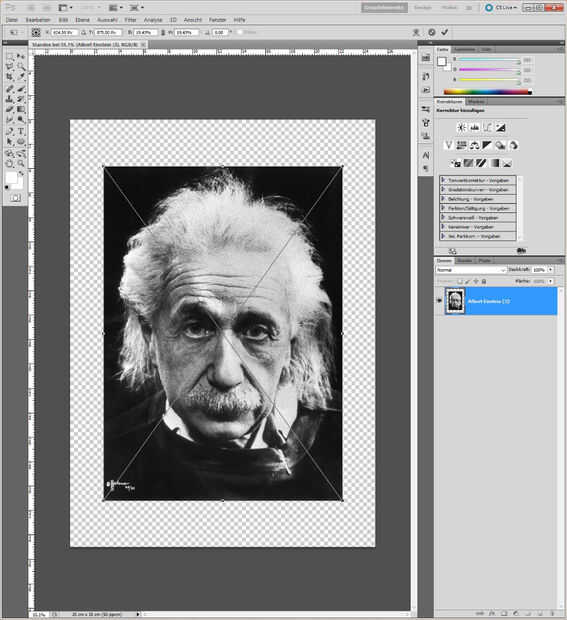
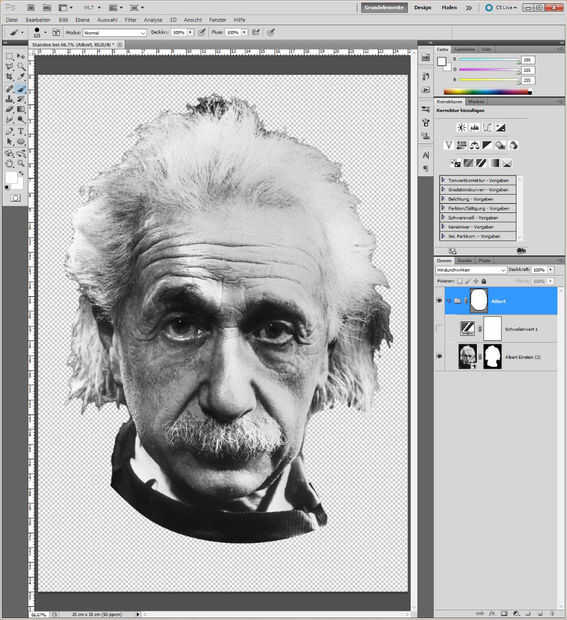
- Cargar foto en el programa Drag ' drop
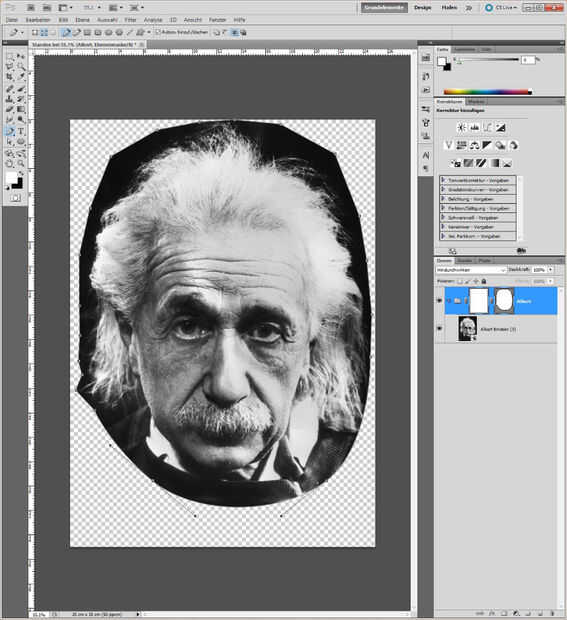
- Ajustar el tamaño para que lo que quiere tener como su lámpara al final encaja perfectamente en los límites del documento. A veces usted sólo quiere una parte de la imagen, tan sólo por la escala por debajo del margen del documento. [Transformar: Ctrl + T, aplique: entrar en]
- Si tienes una imagen en color, desaturar ahora [desaturar: Ctrl + Alt + U o para opciones avanzadas: capa de ajuste 'Blanco y negro' o 'tono y saturación']
- Inserte sus capas en una carpeta y aplicar una máscara de capa vectorial.
Por lo tanto introducir una carpeta y sus capas en arrastrándolos sobre el icono de carpeta (que va a convertirse en un poco de sangría).
Luego agarra laHerramienta plumay dibujar una forma áspera cerrada (tomar buen cuidado de la línea de fondo, si se puede, hacer "redondeado")
Con la forma aún seleccionada, seleccione carpeta y haga clic en la capa máscara dos veces (esto agrega los dos tipos de máscara de capa Photoshop tiene para ofrecer: basado en píxeles y luego basado en vectores (que es lo que tenemos ahora).
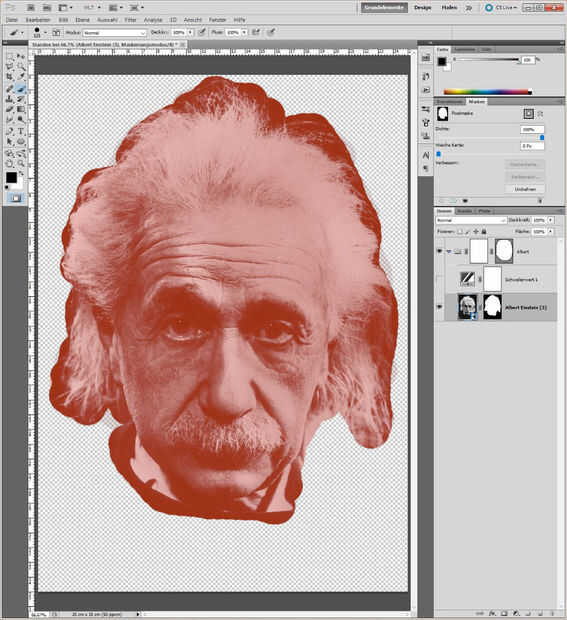
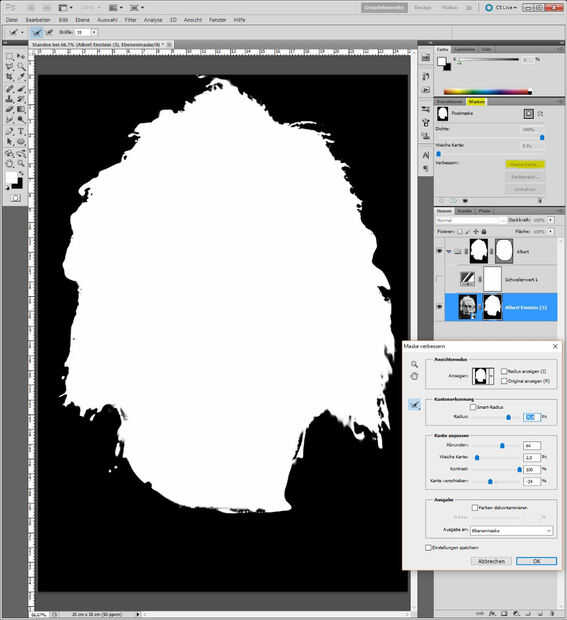
En mi caso utilicé primero 'Selección rápida' [la zona Q y cepillo para mantener, luego Q otra vez] (puedes incluso probar con selección de rango de color local o global) y luego 'perfeccionar máscara' en 'Máscaras'-ficha. Porque hay un buen contraste de pelo de Albert (blanco) y el fondo negro hace reconocimiento automático del borde funciona bastante bien (importante para el borde del binario : contraste: 100%, radio: Desenfoque bastante grande, de borde: un poco más). Si existen algunos áreas menores con que no está satisfecho, utiliza un duro filo blanco o negro pincel sólido en 100% de opacidad y reubicar la frontera por estas áreas en la máscara de capa de la pintura. Luego utilizar 'Perfeccionar máscara' otra vez (como hecho recientemente).
Con Albert utiliza su cuello de la camisa y el Jersey como orientación.
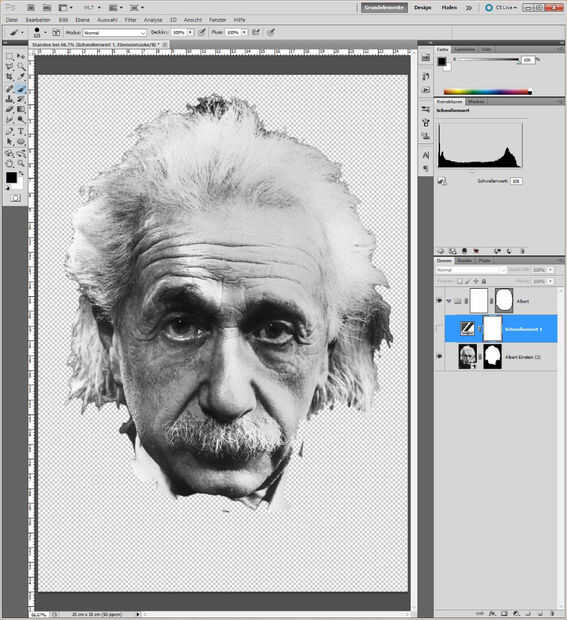
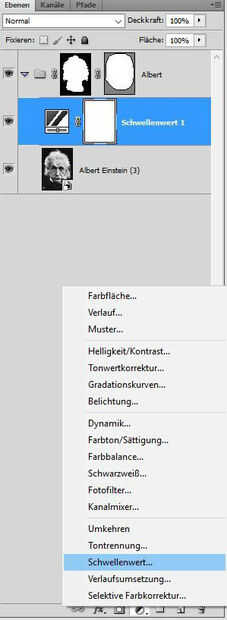
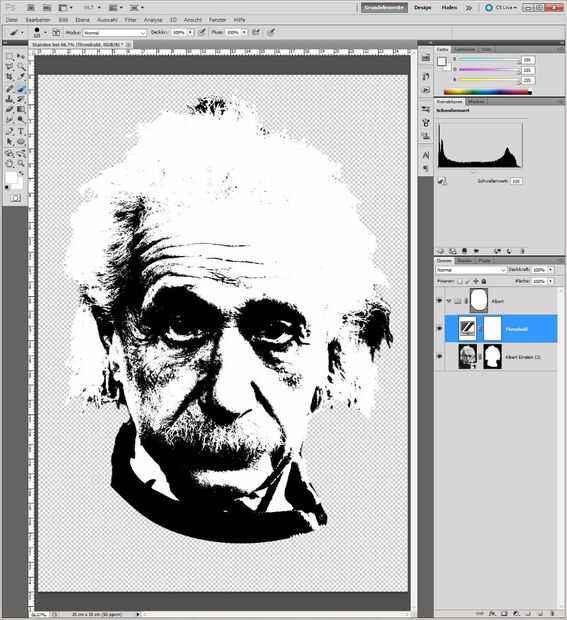
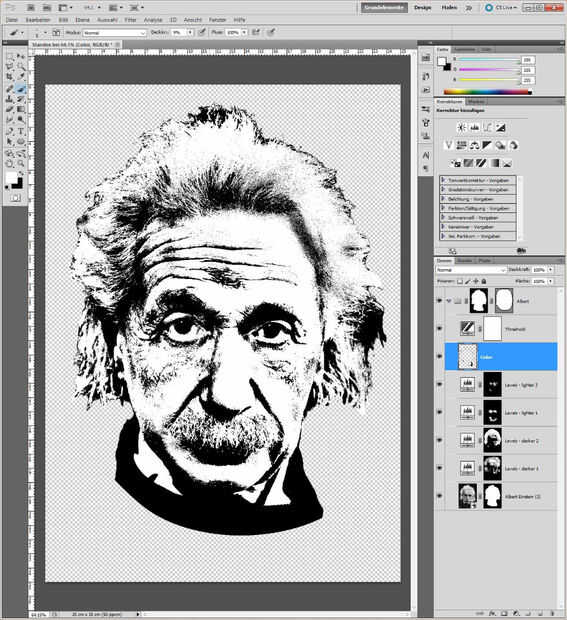
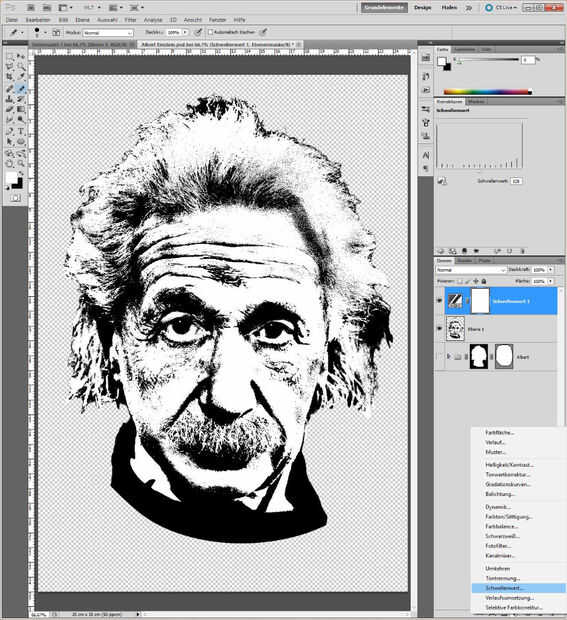
Jugar con el regulador de umbral (en 'Ajustes'-Tab para ver qué información encuentra dónde y qué tipo de niveles de tratamiento que se necesitan para traer de vuelta en el siguiente paso. Finalmente ajuste el control deslizante a un valor medio.
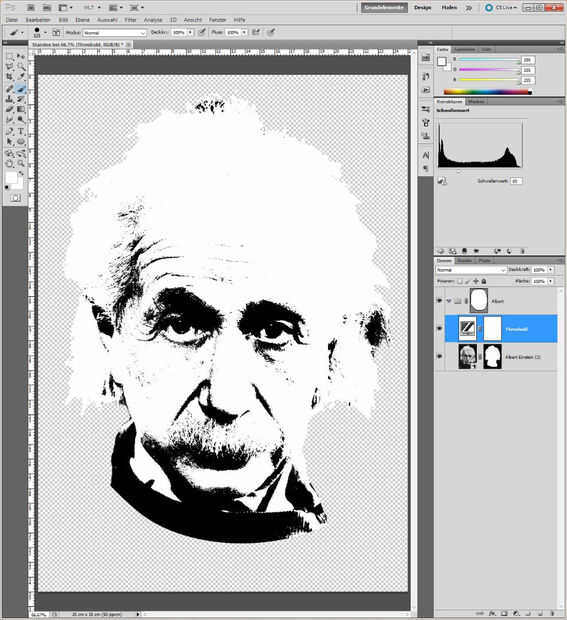
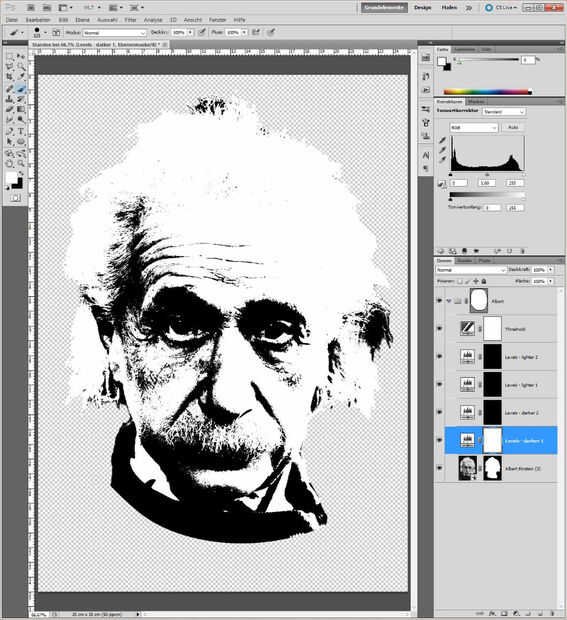
A continuación secuencialmente invertir uno de ellos otra vez (hacer blanco) y ajuste el control deslizante gris de los niveles: para una capa más ligera deslícela hacia la izquierda hasta ver algunos de los detalles que desee de las áreas que son de otra manera en un área sólida negro. Luego vuelta a lo negro otra vez y hacer lo mismo con la otra capa más ligera pero darle un poco más (para que veas todos los detalles más brillantes que desee en la imagen) y para las capas más oscuras viceversa (diapositiva a la derecha para traer de vuelta datos en áreas blancas).
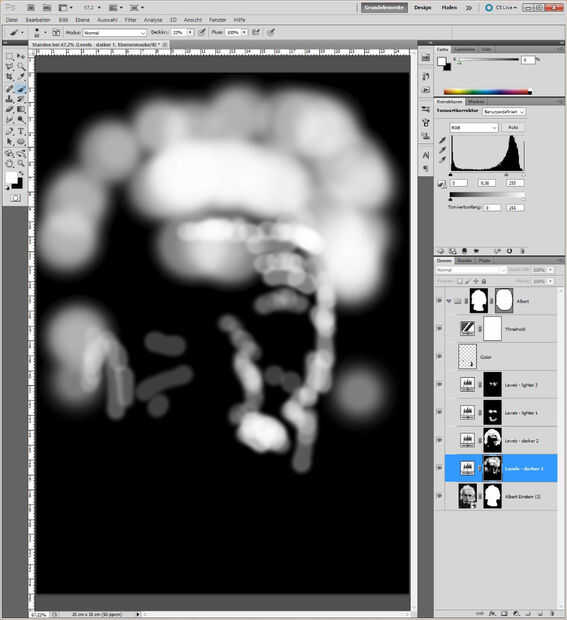
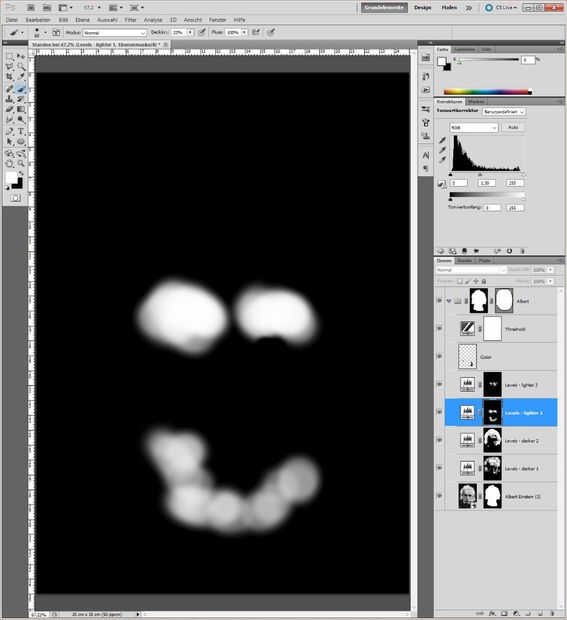
Ahora toma tu tiempo y muchos clicks con un pincel de bordes suaves blanco con opacidad baja (10%-30%) y traer algunos de los detalles ocultos [Comparar con la imagen original puede mantener pulsado Alt/Optn + haga clic en el símbolo de ojo junto a la capa de la imagen de la acción , repetir para las otras capas otra vez; si haces lo mismo con las máscaras de capa puede incluso mirar los individualmente].
Para Albert por ejemplo traído algún tipo de estructura para el pelo (por lo que es más oscuro) y alrededor de los ojos (haciéndolos parcialmente más brillante).
El primer mencionó la opción utiliza para dibujar el collar negro sólido y para acentuar el especular (punto ligero) en los ojos.
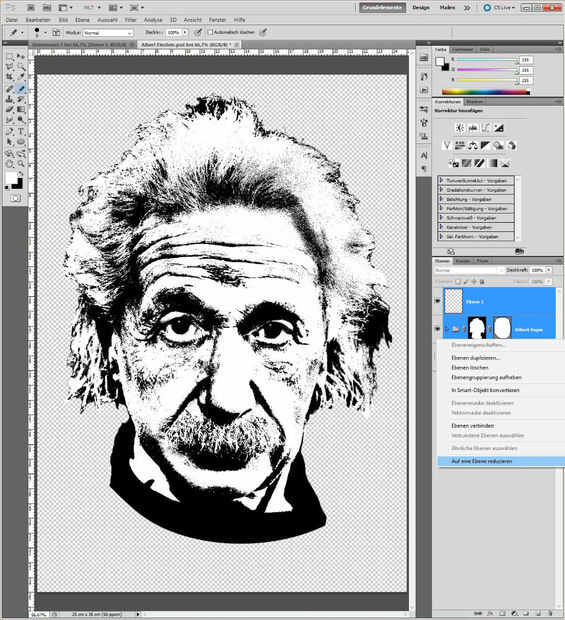
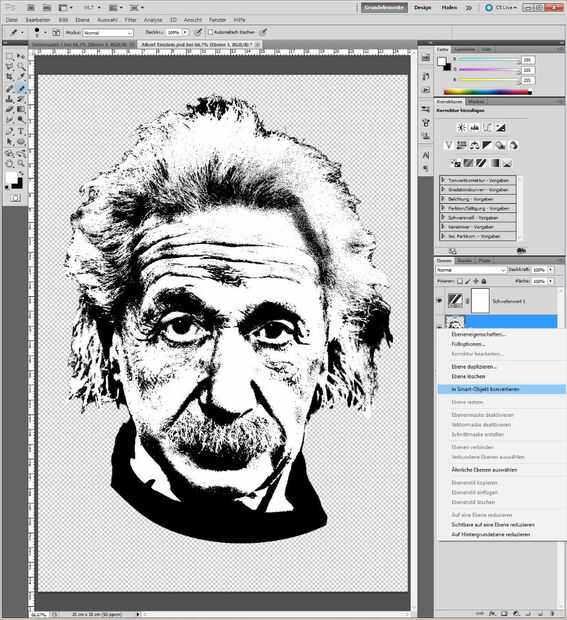
Por lo tanto usted puede convertir la capa fusionada a un SmartObject (SmartObjects dan la habilidad de usar SmatFilters, que le permiten re-modificar opciones después de aplicado un filtro) o dejarlo como está.
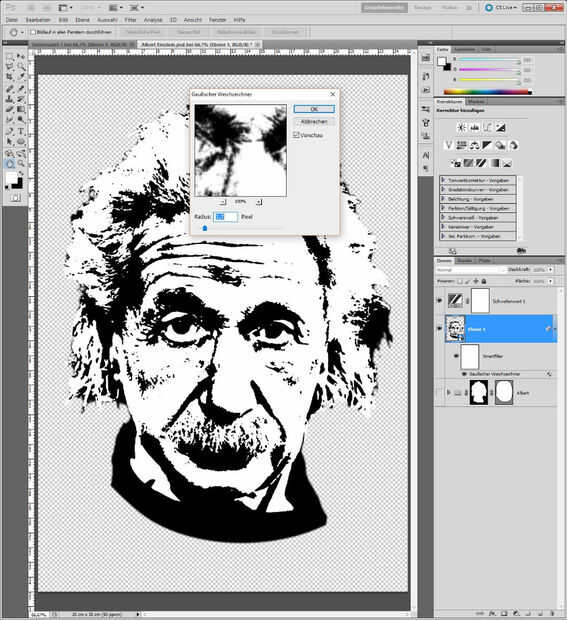
Luego ir a la filtros > Desenfoque > Desenfoque gaussiano, 'Vista previa' está marcada y jugar con el control deslizante radio alrededor en el rango de 0,5 a 3,5 píxeles, con el objetivo de preservar las características de la imagen mientras que de noche a esas pequeñas chispitas. Finalmente la imagen se acaba ahora.
Para mí un radio de 1,7 píxeles era suficiente.













