Paso 2: Conseguir los archivos

[Fondo opcional] Para crear el diseño, usé Paper.js, una librería JavaScript para generar SVG en un elemento canvas HTML. Guión Paper.js para hacer el fractal del árbol. Si eres curioso acerca de generación de fractales en la web, puede encontrar los archivos de abajo, solo descomprimir y abrir index.html en tu navegador favorito.
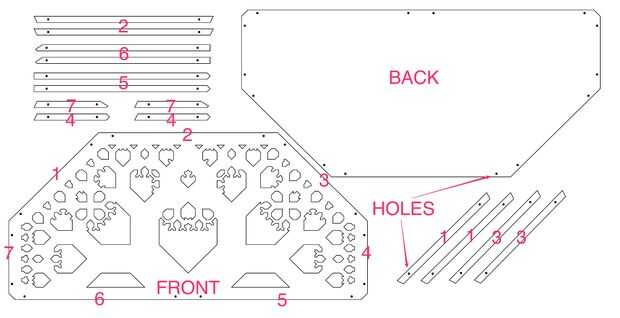
He incluido en archivo de Adobe Illustrator que usé para crear la cabecera siguiente. Las dimensiones del archivo de Illustrator son exactamente 98 "x 48", el tamaño de una hoja de madera contrachapada. He utilizado un software llamado VCarve Pro para convertir este archivo de Illustrator en G-code para el Shopbot.
La madera se corta en dos pedazos principales, haciendo la parte delantera y trasera de la cabecera. En lugar de usar juntas para dar la profundidad del cabecero, opté a la CNC un "marco". Eso es lo que todos los bloques de los finos en el archivo de Illustrator. Ha sido marcados con números que coinciden con el borde de la pieza frontal (Nota: el borde inferior se corta en dos placas de apoyo: 5 y 6). Para cada borde, hay dos idénticos de las losas, cada uno una media pulgada de espesor, que apilado uno encima del otro. Esto hace que la profundidad del cabecero = 4 *. 5 "= 2" (frente, espalda y dos capas de losas).
1/4" agujeros se perforan a través de las placas de borde y la parte delantera y trasera. Los pernos se colocan a través de los orificios en línea todo lo y la estructura de soporte. Esto terminó siendo mejor que hacer juntas, que causarían pequeñas lagunas cuando CNCed y exponer a contrahilo.
Hay una pequeña diferencia en el marco de la 4 y 5 encuentro de encuentro de 7 y 6. En (4,5) el marco crea un sello perfecto, mientras que en (7.6) el marco tiene una abertura para dar energía a la tira de LED.













