Paso 6: El Software


Como con todos los programas C primero tenemos out incluye. Vas a necesitar io.h y interrupt.h para este proyecto. A continuación, definí algunos símbolos para que sea más fácil trabajar con ellos en el programa. Creo que es más fácil saber lo que estoy haciendo cuando se utiliza SPI_PORT en lugar de PORTB. Luego tenemos los prototipos de función; nada demasiado especial aquí. Por último en esta sección contamos con nuestras definiciones de variables globales. Hay unas cuantas que quiero llevar su atención.
currentRow int = 0;
unsigned int Cuervo = 0, cCol = 0;
int rowRead, colRead, factor;
int soft_prescaler = 0;
sin firmar largo dibujo [8] = {0};
La variable currentRow, como su nombre indica, contiene el valor de la fila actual que estamos viendo. Usted verá exactamente lo que se utiliza para un poco más adelante. Cuervo y cCol Mantenga los valores de fila y columna del cursor. rowRead y colRead poseen los valores de ADC de la lectura de las macetas. Estos se utilizarán en el cálculo el valor de las variables de Cuervo y cCol. El soft_prescaler se utiliza para dividir aún más el reloj con el software; lo analizaremos más adelante. Por último, la variable más importante es un array de ints larga sin signo llamado dibujo. Usted notará que este array contiene ocho elementos: uno para cada fila. Contiene los 32 bits que controla los LEDs de cada columna.
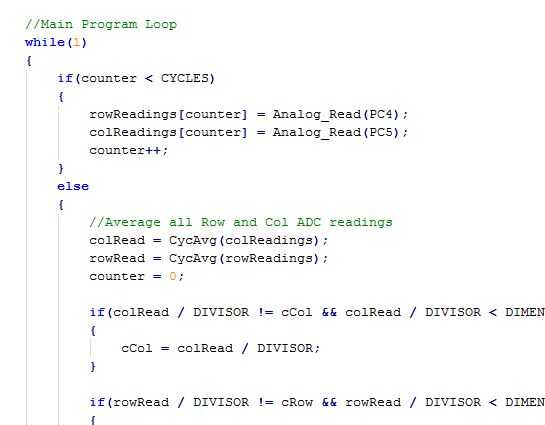
Ahora pasemos a algunas funciones. Empezaremos con la función principal. Después de realizar el conjunto encima del temporizador, SPI, las entradas y salidas y entramos en el bucle principal del programa. La primera creo que dentro de este bucle es una declaración.
si (contador < ciclos)
{
rowReadings [contador] = Analog_Read(PC4);
colReadings [contador] = Analog_Read(PC5);
contador ++;
}
Esto es simplemente tomar un muestreo de lecturas ADC durante muchos ciclos. Esto se utiliza para calcular un promedio de lectura de ADC y evita problemas con el dibujo. Entrar en el otro se mostrará cómo se hace.
otra cosa
{
Promedio de lecturas de todos los fila y Col ADC
colRead = CycAvg(colReadings);
rowRead = CycAvg(rowReadings);
Contador = 0;
Después tenemos una muestra de los valores de ADC para la fila y columnas podemos promedio usando la función CycAvg. Esto es sólo una genérica función promedio que resume los valores y luego se divide por el número total de valores. No voy a hablar de ello aquí como usted puede encontrar en el código. Bien, ahora que tenemos las lecturas ADC que queremos de las macetas, tenemos que convertir esto en un número de fila y columna que podemos colocar el cursor ahí. Esto se realiza a continuación.
si (colRead / DIVISOR ! = cCol & & colRead / DIVISOR < dimensión)
{
cCol = colRead / DIVISOR;
}
El valor de la columna de cursor es sencillo calcular. Comprobamos que el nuevo valor no es lo mismo que el valor anterior (porque no habría ninguna necesidad de volver a calcularlo) y nos aseguramos de que el cursor no va más allá de nuestra superficie de dibujo de 16 x 16. Luego asignamos el valor de la lectura de ADC dividido por el valor del DIVISOR. DIVISOR es simplemente el valor máximo de la ADC dividido por las dimensiones de la pantalla (1024/16 = 64, por lo tanto cada 64 en una otra fila o columna). El valor de fila del cursor es un poco más complicado.
si (rowRead / DIVISOR ! = Cuervo & & rowRead / DIVISOR < dimensión)
{
si (rowRead / DIVISOR > = 8)
{
Cuervo = rowRead / DIVISOR - 8;
factor = 0;
}
otra cosa
{
Cuervo = rowRead / DIVISOR;
factor = 16;
}
}
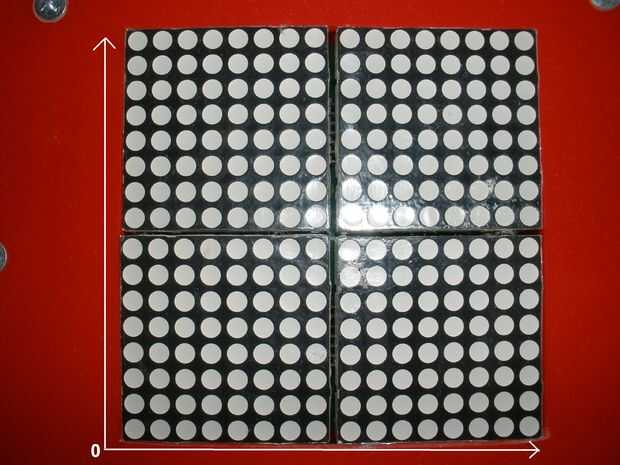
¿Qué es con este extra si declaración? Esto vuelve a cómo hemos cableado las pantallas como si fuese realmente una pantalla de 8 x 32 en vez de un 16 x 16. Los primeros 16 bits de nuestro dibujo variable corresponden a las primeros 16 columnas de la pantalla de 8 x 32. Los 16 bits restantes corresponden a las columnas del segundo 16. Cuando hacemos la pantalla 16 x 16 estamos moviendo las últimos 16 columnas y colocarlas debajo de las 16 columnas abetos crear artificialmente 8 hileras más. Si queremos calcular la fila del cursor de la misma manera como lo hicimos en la columna de cursor podemos terminamos con un valor de más de 8. Recuerda que sólo tenemos ocho filas puesto que nuestra pantalla es técnicamente 8 x 32, por lo que esto crea un problema. Así si el resultado de la división de la ADC por el DIVISOR es mayor que 8, necesitamos restar 8 y usar como la fila, si no podemos solo tomar el resultado como es. También tenemos que hacer un seguimiento de si o no el dibujo ocurre en las primeras 16 columnas (filas 9-16) o el último 16 columnas (filas 1-8). Es donde entra la variable de factor. Esto debería hacer más sentido cuando realmente asignamos un valor a la variable del dibuja siguiente.
dibujo [Cuervo] | = (0x80000000 >> (cCol + factor));
Aquí se hace un poco. En primer lugar, daremos a la matriz columna de nuestro cursor como un índice y luego vamos a bit-wise o esta con la siguiente parte. Estamos usando bit-wise o aquí porque queremos mantener todos los bits que ya han puesto donde están y sólo establecer la correspondiente a la posición del cursor. En el lado derecho del operador, estamos cambiando un poco solo para su correcta ubicación. Por ejemplo, supongamos que el valor de cCol es 4 y Cuervo es 5. En este escenario, dibujo [5] | = (0x80000000 >> (4 + 16)) = 0b0000000000000000|0001000000000000. Para mejor aclarar qué bits corresponden a lo que, los 16 bits más significativos corresponden a las columnas de filas 1-8, los 16 bits menos significativos corresponden a filas 9-16.
La última parte de este bucle se comprueba si inclinación de ambos interruptores están cerrados al mismo tiempo. Es muy sencillo y se basa en el hecho de que existe una alta probabilidad de que los dos interruptores se cierran al mismo tiempo cuando se agita el dispositivo.
Borrar la pantalla si se desconectaran los sensores de inclinación.
si (bit_is_clear(PINC,0) & & bit_is_clear (PINC, 1))
{
clrscr();
}
Ahora que se hace el dibujo que necesitamos llegar a la pantalla. Esto es cuidado por la interrupción servicio rutinario (ISR) que se activa en cada desbordamiento del temporizador. Vamos a ver.
ISR (TIMER0_OVF_vect)
{
soft_prescaler ++;
si (soft_prescaler == SFT_PRESCAL_MAX)
{
currentRow = (currentRow + 1) % 8;
Transmitir datos en SPI
SPI_Transmit(Drawing[CurrentRow]);
PORTD = (1 << currentRow);
soft_prescaler = 0;
}
}
Lo primero que hacemos en el ISR es incrementar el prescaler suave. El prescaler suave nos permite básicamente hacer el tiempo es cada fila muestra algo distinto de lo que podamos con prescaler de hardware del ATmega. Si nos fijamos en la función de Timer_Init() ves que prescale el reloj de 8 con el hardware. Para nuestro reloj de 16 MHz 2MHz. Con un suave prescaler con un valor máximo de 15 de que nos podemos llevar el tiempo cada fila se muestra a unos 133 kHz. Esto no sería posible con un prescaler de hardware. De todos modos, vamos a pasar.
Cuando alcancemos el máximo divisor suave que decida qué fila que queremos mostrar. Cada vez que los fuegos de interrupción mostrará sólo una sola fila. Esto sucede tan rápido que nuestros ojos no pueden ver los cambios y así la imagen parece sólida. Esta técnica se llama multiplexación y utilizado por montones y montones de aplicaciones. Para establecer la fila actual en primer lugar añadimos uno a él para aumentar la fila luego mod por 8 para que el valor siempre será en algún lugar entre 0-7. Luego nos envía el dibujo de la fila actual a la función SPI_transmitt para transmitir los datos a la 595s. Después de fijamos uno del puerto D pernos alta, correspondiente a la fila actual. Hay que recordar que estos pines están conectados a la ULN2803s. Por último, restablecemos el prescaler suave para cero y hacer todo de nuevo.
Eso es bastante. Todas las funciones están apoyando a estos dos. Definitivamente, Échales un vistazo en el código adjunto.













