Paso 7: Modificación en el código de ejemplo

Versión corta:
Solo clonar o descargar la carpeta de la aplicación de este repositorio git: https://github.com/hammadtq/arduino-led-onoff-tcp...
Tras la descarga, arrastre el index.html en su estudio y usted está listo para ir!
Explicación detallada:
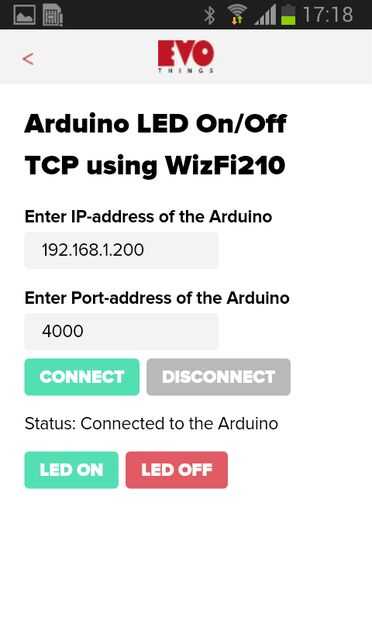
Como estamos desarrollando nuestra aplicación en HTML y JavaScript, lo primero que hice fue agregar un nuevo método de entrada en index.html para especificar el puerto de nuestro servidor TCP (funcionando con WiFi protector).
A continuación he modificado el código para quitar la configuración del número de pin como nuestro bosquejo no espera cualquier números de pin, son codificadas en el bosquejo.
Luego fui en /libs/evothings/arduinotcp/arduinotcp.js y cambiar la función evothings.arduinotcp.digitalWrite.
Esta es la función más importante de todos modos, tenga en cuenta la 'a' y 'b' que estoy enviando en el encuentro con un comando de 'Alta' o 'Baja'.
Felicitaciones, nuestro proyecto ya está completo, vamos a pasar al paso siguiente para aprender puntos de conocimiento importantes.