Paso 10: Diseños de Panel


Esta sección tiene mis diseños de JPanel, que suma a organizar el diseño de la pantalla principal en su totalidad.
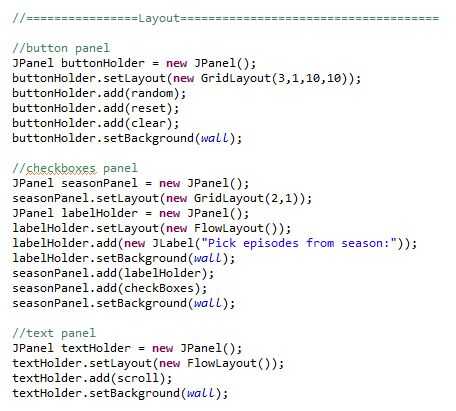
En la primera imagen:
-El JPanel "buttonHolder" se señala para celebrar los tres botones principales ("al azar", "reset" y "claro"). Tiene un GridLayout con 3 filas y 1 columna de 10 píxeles de espacio entre filas y columnas. Como botones se agregan a lo "buttonHolder", cada uno toma una fila. El fondo se encuentra a la "pared" para que coincida con el fondo morado.
-El JPanel "seasonPanel" tiene la temporada casillas de verificación y la etiqueta asociada. Configurar un diseño de grid con dos filas y una columna. La fila superior contiene el JPanel "labelHolder", que a su vez sostiene el JLabel "recoger episodios de temporada:". Configurar el fondo del grupo "labelHolder" y el "seasonPanel" a la "pared" para que coincida con el principal fondo púrpura, y he añadido el panel de la casilla de verificación "casillas" a la fila inferior de "seasonPanel".
-El JPanel "textHolder" es simplemente el área de texto principal. Desde la barra de desplazamiento "scroll" es el área de texto, añadir "desplazarse" en el panel de "textHolder" en lugar de añadir "texto". Como los otros paneles, se establece el fondo de "textHolder" al "pared" de color púrpura.
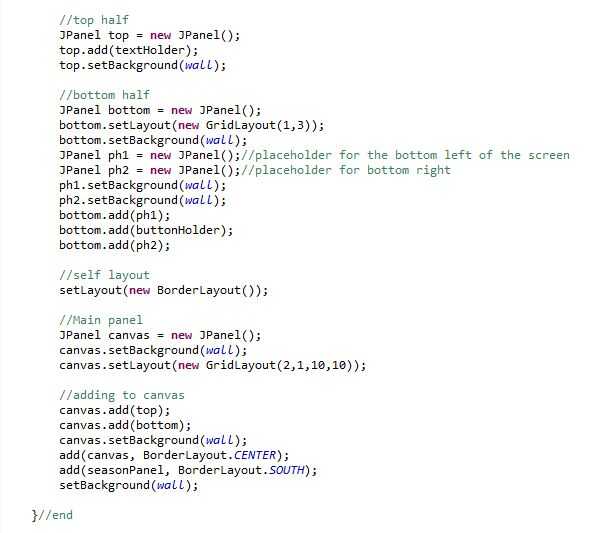
En la segunda imagen, tenemos los paneles más grandes. Como una generalización, configuro el color de fondo de todos los paneles a la "pared" para que coincida con el fondo púrpura de los otros grupos:
-El JPanel "top" representa la parte superior de la ventana de visualización, y lleva a cabo el panel de área de texto "textHolder" solamente.
-El JPanel "de abajo" representa la parte inferior de la mitad de la pantalla, a excepción de las casillas de verificación de la temporada. Se configura con un diseño de cuadrícula (1 fila y tres columnas). Los JPanels "ph1" y "ph2" son simplemente paneles de marcador de posición para las columnas izquierdas y derecha de "fondo". La columna media es tomada por "buttonHolder", el grupo de antes que tiene los tres botones.
-Configurar el diseño de este objeto de EpisodePicker a ser un BorderLayout, por lo que puedo hacer cosas en los bordes fácilmente.
-El JPanel "canvas" representa a todos de la pantalla principal con la excepción del panel de casilla de verificación de la temporada. Puse la lona para ser una red con 2 filas y 1 columna. La fila superior el panel "superior", y la fila inferior el panel "inferior".
-Por último, añado "lienzo" en el centro de este objeto EpisodePicker, y añadir "seasonPanel" a la parte inferior (usando el BorderLayout). Lo hice para que "seasonPanel" podría expandir en la parte inferior entera de la pantalla mientras que los tres botones sólo tomarían la mitad tercera.
¡ UF! Ahora que todo el programa de instalación GUI y el diseño es fuera del camino, podemos ver las piezas de trabajo de back-end del programa que almacenan y generan sugerencias de episodio al azar.










