Paso 2: Editar la etiqueta body para colores básicos, fuentes...

Agregue el código siguiente al archivo css:
{cuerpo}
fondo: #444444;
font-family: verdana, arial, sans-serif;
color: #444444;
font-size: 12px;
margen: 0px;
}
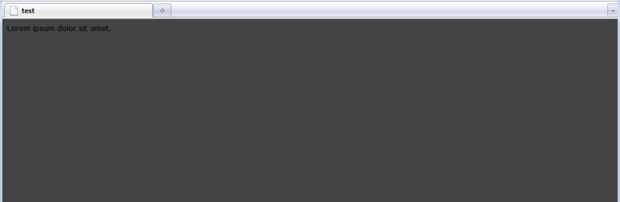
Con este poco de código definimos todas las propiedades de la etiqueta body. Puesto que todo el contenido está en la etiqueta body, estos ajustes afectarán a toda la página.
El color de fondo y de fuente (color), se han creado a un gris oscuro.
La familia de fuente (font-family) está establecida en verdana. Si el equipo utilizado para la visualización de nuestro sitio web no tiene la fuente "verdana", mostrará nuestro sitio en la fuente "arial". Puede agregar más fuentes a la lista. "sans serif" es el tipo genérico que se utilizará cuando ninguna fuente que siempre estaba disponible.
El tamaño de fuente (tamaño de fuente) se ha establecido a 12 píxeles. Este es un valor absoluto. Si desea editar otros tamaños de fuente (como los encabezados, párrafos, elementos de menú,...) puede usar la unidad relativa "em" en lugar de "px". Esta manera, si desea cambiar el tamaño de su sitio web, sólo deberás cambiar el tamaño de fuente del cuerpo.
El margen se ha fijado a 0px para los cuatro lados de la etiqueta body. Esto se hace para asegurarse de que el sitio se pegará a la parte superior de la ventana.