Paso 5: Añadir algún extras divs para la estructura de navegación


Cambiar el bit siguiente de código:
< div id = "nav" >
< div clase = "navblock" >
< ul >
Foo de < li > < /li >
< li > < /li > la barra
< /ul >
< / div >
< / div >
Vamos a ad ahora un pedazo de código para definir cómo el div "navblock" tiene que mostrar.
Observe que el navblock tiene una clase, no un id. La razón de esto es simple; div con un id sólo aparecen una vez (el bloque de navegación, cabecera, pie,...). Divs con clases pueden mostrarse más de una vez. Aquí vamos a usar una clase. En caso de que te queremos añadir otro bloque de navegación más tarde.
{div.navblock}
width: 180px;
margen: 5px auto;
frontera: 1px solid red;
}
Si queremos añadir otro bloque de navegación, sólo tendrás que añadir un nuevo < div clase = "navblock" >... < / div > estructura.
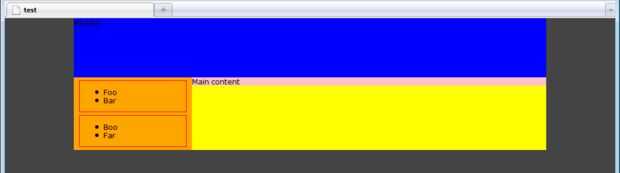
El código se verá ahora así;
< div id = "nav" >
< div clase = "navblock" >
< ul >
Foo de < li > < /li >
< li > < /li > la barra
< /ul >
< / div >
< div clase = "navblock" >
< ul >
Boo de < li > < /li >
< li > ahora < /li >
< /ul >
< / div >
< / div >