Paso 6: Añadir algún extras divs para la estructura de contenido principal


El código ahora este aspecto:
< div id = "maincontent" >
< div clase = "contentblock" >
< p > Lorem ipsum dolor sit amet,... < /p >
< / div >
< / div >
Otra vez, vamos a añadir un fragmento de código a nuestro archivo css para determinar cómo el div a mostrar:
{div.contentblock}
ancho: 580px;
margen: 5px auto;
frontera: 1px solid white;
}
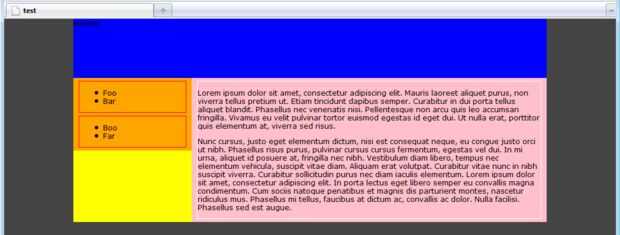
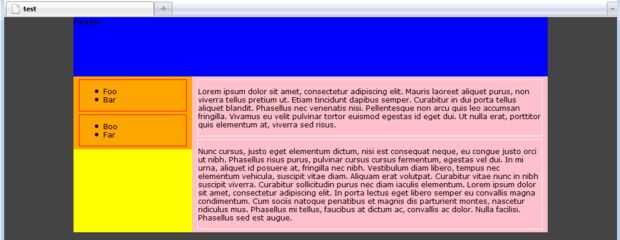
Ahora podemos añadir otro bloque de contenido mediante la adición de otro "< div clase ="contentblock">... < / div >" en el div maincontent como esta;
< div id = "maincontent" >
< div clase = "contentblock" >
< p > Lorem ipsum dolor sit amet,... < /p >
< / div >
< div clase = "contentblock" >
< p > Nunc cursus, justo aobtener elementum dictum,... < /p >
< / div >
< / div >