Paso 7: Hacer que el sitio un poco menos feo

Ahora que ya tenemos la estructura div principal, podemos cambiar los colores a algo un poco menos caótica/feo /...
A jugar con los colores en el archivo css.
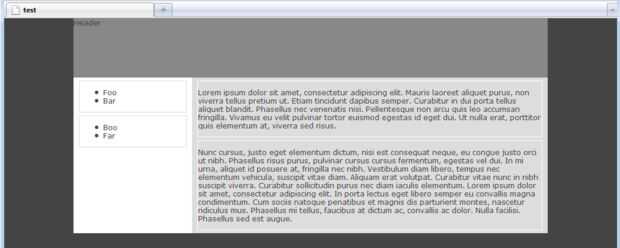
Aquí está el archivo html completo de la página web aparece en la imagen:
<! Html DOCTYPE público "-//W3C//DTD XHTML 1.0 Transitional / / EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd" >
< html xmlns = "http://www.w3.org/1999/xhtml" XML: lang = "en" lang = "en" >
< head >
prueba < title > < / title >
< link rel = "stylesheet" href="style.css" >
< /HEAD >
< cuerpo >
< div id = "contenedor" >
< div id = "contenido" class = "clearfix" >
< div id = "nav" >
< div clase = "navblock" >
< ul >
Foo de < li > < /li >
< li > < /li > la barra
< /ul >
< / div >
< div clase = "navblock" >
< ul >
Boo de < li > < /li >
< li > ahora < /li >
< /ul >
< / div >
< / div >
< div id = "maincontent" >
< div clase = "contentblock" >
< p > Lorem ipsum dolor sit amet,... < /p >
< / div >
< div clase = "contentblock" >
< p > Nunc cursus, justo aobtener elementum dictum,... < /p >
< / div >
< / div >
< / div >
< div id = "cabecera" >
Cabecera
< / div >
< / div >
< /body >
< / html >
Y este es el archivo css completo:
{cuerpo}
fondo: #444444;
font-family: verdana, arial, sans-serif;
color: #444444;
font-size: 12px;
margen: 0px;
}
{} div #container
width: 800px;
margen: 0px auto;
fondo: #FFFFFF;
padding: 0px;
}
div #content {}
width: 800px;
padding-top: 100px;
fondo: #FFFFFF;
}
div #header {}
width: 800px;
altura: 100px;
fondo: #888888;
posición: absoluto;
Top: 0px;
}
div #nav {}
width: 200px;
Float: left;
fondo: #FFFFFF;
}
{} div #maincontent
ancho: 600px;
flotador: derecho;
fondo: #DDDDDD;
}
{div.navblock}
width: 180px;
margen: 5px auto;
frontera: 1px sólido #DDDDDD;
}
{div.contentblock}
ancho: 580px;
margen: 5px auto;
frontera: 1px solid #FFFFFF;
}
.clearfix: después de {contenido: "."; altura: 0, display: block; clear: ambos; visibilidad: hidden;}
.clearfix {display: inline-block;}
/ * Ocultar desde IE Mac \ * /
.clearfix {display: block;}
Así que ahora ya tienes lo básico. Por supuesto queda todavía mucho editar como colores, tamaños de fuente, un bloque de navegación mejor aspecto... Pero este instructables es sólo acerca de la estructura div. Si desea ver otros instructables relacionados, usted puede pedir siempre. Voy a ver si encuentro el tiempo.