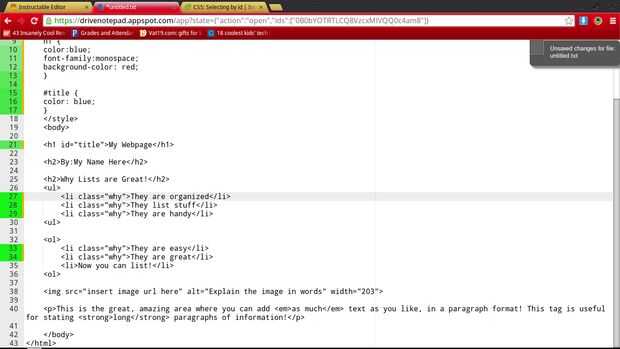
Paso 9: Clases CSS


Ahora que hemos aprendido ID, ¿qué pasa si queremos sólo un cierto número de elementos del grupo? ID ' s son buenos para la selección de un elemento, pero para seleccionar más de 1 artículo, necesita utilizar las clases!
La etiqueta es super fácil, al igual que de id Este aspecto:
< h1 clase = "a" > Texto < h1 >
Al igual que id!











