Paso 2: Los títulos y párrafos


Los títulos y los párrafos son el núcleo último de codificación HTML. Los títulos y los párrafos son cómo insertar el texto.
Hay seis epígrafes diferentes:
H1, (por el título)
H2, (un poco más pequeño)
H3, (incluso más pequeños)
H4, (más pequeño).
H5 (en segundo lugar a más pequeño)
H6, (absoluta más pequeño)
Párrafos:
p (sobre el tamaño de este texto que estás leyendo)
Así que, ¿cómo etiquetarlas?
Cada partida diferente tiene una etiqueta distinta, pero el HTML es super sencillo. Aquí están las etiquetas para que utilizan
Cabeceras:
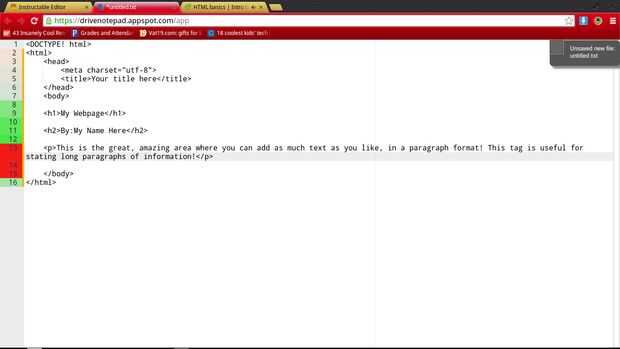
H1: aquí el texto < h1 > < / h1 >
H2: texto < h2 > aquí < / h2 >
H3: aquí el texto < h3 > < / h3 >
H4: texto < h4 > aquí < / h4 >
H5: texto < h5 > aquí < / h5 >
H6: texto < h6 > aquí < / h6 >
Párrafos:
párrafo: < p > mucho texto aquí < /p >
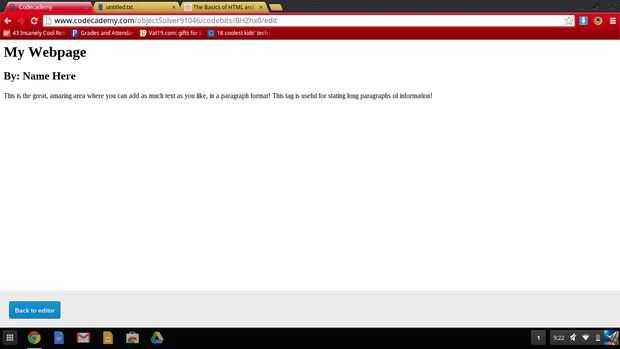
Ver imagen por ejemplo de código











