Paso 5: HTML imágenes



¿Qué es una página web sin fotos? Ahora, a insertar algunas etiquetas nuevas y nuestra página con imágenes de jazz!! ¡ Yay!
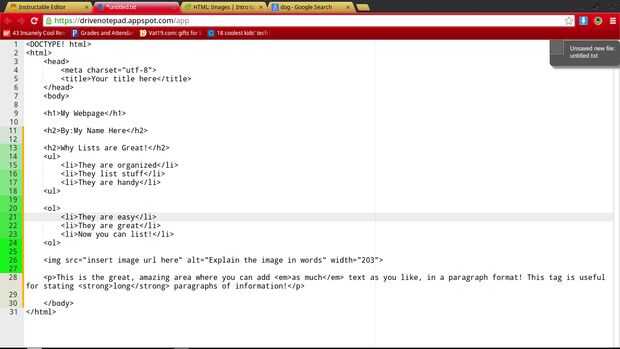
< img src = "Inserte el url de la imagen aquí!" alt = "Inserte el url de la imagen aquí"! width = "203"
Bueno ahora para explicar!
< img src = "" > es la fuente de donde sacas la foto. Decir que quería una foto de un perro. Pongo la url de la imagen, así como esto:
< img src = "

" >
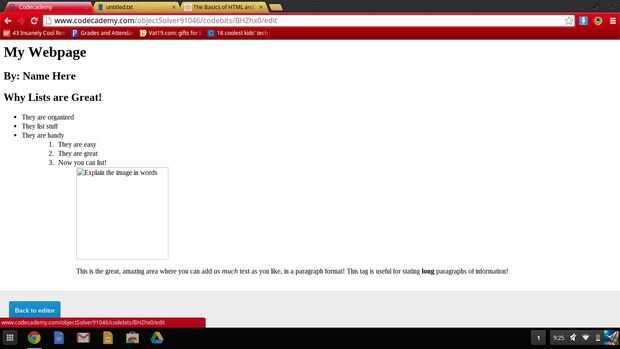
Inserta la imagen del perro en mi página web. Usted puede ver el perro en el área de imágenes!
< img src = "" alt = "" >
< alt = "" > no es necesario en una página web, pero si alguien no puede ver la imagen, la alt a explicar la imagen. También para personas ciegas que tienen un sistema de computadora que lee la página para ellos, el sistema leerá el alt para explicar la imagen.
Por lo tanto:
< img src = "

" alt = "Perro lindo con ojos grandes, redondos y brillantes, marrón" >
Ahora para la
< width = "230" >
Esta es una parte muy simple. Esta etiqueta simplemente cambia el tamaño de la imagen. Por lo que el ancho sería ahora 230 píxeles!
Así que aquí está nuestra etiqueta completo:
< img src = "

alt ="Perro lindo con ojos grandes, redondos y brillantes, marrón"width ="230">
Yay!!











