Paso 6: Variables

Variables pueden ser manija--, todo el tiempo. En primer lugar, Permítanme explicar lo que una variable es. Por lo tanto, vamos a decir que usted está haciendo un dibujo con una tonelada del mismo tamaño puntos por todas partes alrededor de la página. Sin variable, tendría que escribir el mismo grosor y altura de cada. la chamusquina. tiempo. Pero, por suerte, no es necesario. ... Introduciendo variables!!!!
Bien, por lo tanto, las variables son muy fáciles de aprender y fácil de dominar. Por lo tanto, dicen que están haciendo una foto, como he mencionado anteriormente en el ejemplo, con el mismo tamaño círculos por todas partes en la página. No quiero escribir 33 una y otra vez para la anchura y la altura de mis círculos, por lo que crear una variable.
Cómo hacerlo!
En la parte superior de la página, escriba var (nombre de la variable aquí) = (cualquier número que elija. En mi caso, 33.);
Así que mi variable será:
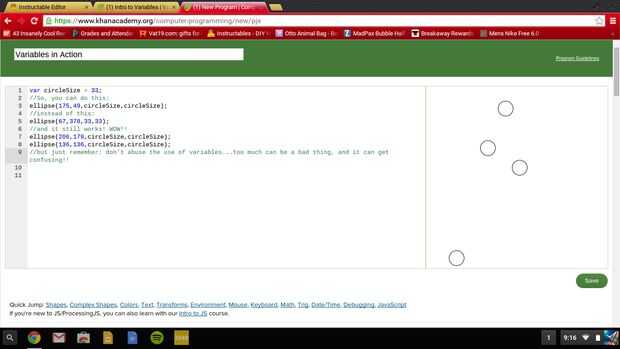
var circleSize = 33;
Usted puede elegir nombrar la variable que quieras, pero me gustaria seguir con algo que claramente aclara lo que es la variable.
Así que, básicamente, la variable toma que número usted elige, pone en una carpeta pequeño en el cerebro de la computadora pequeña, escribe el nombre de la variable (circleSize) en sharpie negro por todo la carpeta de archivo, por lo que siempre es de tipo circleSize, el ordenador lee automáticamente 33 en lugar de circleSize.
Revise las imágenes por encima de esa "imagen de círculo" estaba hablando. Verás la variable en la acción.
Nota!!!! **Las variables deben debe debe debe debe ser en frente (en la parte superior) de la codificación de la variable. Así var circleSize = 33 debe estar por encima de ellipse(200,200,33,33); o bien el código no se ejecutará, ya que la computadora lee el código de arriba a abajo.












