Paso 9: Haga un mapa básico del folleto


Martilló hacia fuera algunos Javascript para esto. Confesar hasta que el código está mal, pero bueno, es mi primera incursión en la web-programación importante. Aquí es el repositorio de GitHub.
No entraré demasiado en las instrucciones del prospecto, que está cubierto en esta guía de inicio rápido.
Hay un par de cosas que podría ser útil.
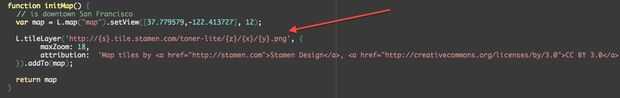
(1) utilizar azulejos mapa de estambre, que darle algunas opciones muy bonitas y es código abierto todos!
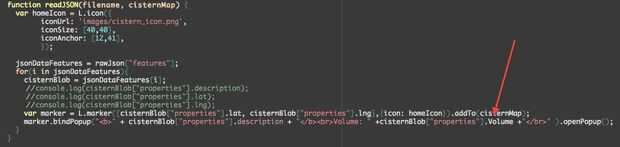
(2) Recuerde cuando añadimos las propiedades Descripción y volumen, pues ahora podemos tener esta información en los menús emergentes.