Paso 26: Vector de dibujo de gráficos

Usando Inkscape
Todos los caminos deben ser separados en el archivo SVG. Texto tiene que convertir en trazados. Puede hacerlo seleccionando todo y va al camino -> objeto a sendero (esto va a convertir las formas como letras contornos) y selecciónelos nuevamente y hace la ruta -> separar (esto rompe cualquier letras que tienen más de un esquema en ellos). Puede resultarle útil después de que cambie el relleno de color al vacío (haga clic en la muestra vacía en la parte inferior) y el contorno de negro (Mayús-clic en la muestra de negro en la parte inferior). Guárdelo.
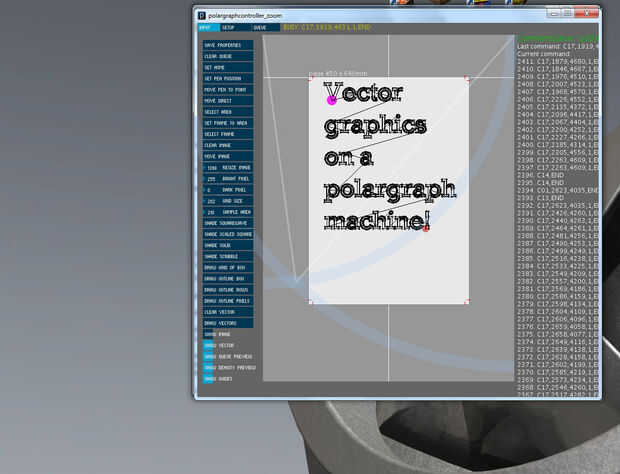
Cargar el vector desde el panel de control de entrada , haga clic en y elija el archivo SVG. Si no puede ver su vector, haz clic en "mover el vector" y usted debe verlo flotando bajo el puntero del ratón mientras lo mueve. Haga clic de nuevo para colocar el SVG. Puede cambiar el tamaño arrastrando la spinner número "vector de tamaño". Aquí 100 representa a tamaño completo, que es 1px en inkscape es igual a 1mm en la máquina.
Sólo las líneas que son enteramente dentro del área de la Página serán procesadas por el controlador.
Ahora haga clic en procesar vectores para convertir el arte de línea de comandos polargraph y cargar todo en la cola de comando. Para el trabajo de vector, el comando mover directo se utiliza para indicar a la máquina dónde moverse, y siempre se dibuje en una línea recta en el tablero. El lado negativo es que es mucho más lento porque básicamente chuletas de la línea en decenas de líneas más pequeñas y tiene que hacer cálculos mucho más continuamente.
Si oculta las líneas de vector (Ver vector) se pueden ver las líneas reales que se almacenan para arriba en la cola de comando previsualizar (Mostrar vista previa de la cola).













