Paso 4: Comenzar a crear un diagrama de estado



Ahora comenzaremos a modelar el estado juntos. En primer lugar, creamos un nuevo proyecto. Usted debe estar en la página de bienvenida de SCT / Eclipse. Vaya a archivo -> Nuevo -> proyecto... y elija Arduino -> nuevo Arduino Sketch en el menú principal. Aparecerá el asistente normal para nuevos proyectos de Eclipse. Tienes que dar un nombre a tu proyecto. Vamos a nombrar ArduinoFSM. En la siguiente ventana, se puede especificar el puerto a que su arduino está conectado. Si no lo saben y no saben cómo averiguar, ignorarlo. Ahora puede haga clic en finalizar.
Si en cambio elegiste Nueva -> Arduino Sketch, no se le pedirá donde está conectado el arduino. Utilizar el proyecto -> propiedades para hacer más adelante entonces. Si no sabes cómo averiguar el puerto de tu Arduino, el último paso de este instructable le ayudará.
En caso de que la pantalla de bienvenida no se cierra después de creado el proyecto, sólo cierra en su propio, utilizar la X en la ficha. Ahora debe tener algo similar a la primera imagen en el explorador del proyecto en la izquierda.
Ahora queremos crear una nueva carpeta llamada "modelo". Haga clic derecho en tu proyecto y seleccione nuevo -> carpeta. Escriba el nombre y haga clic en finalizar.
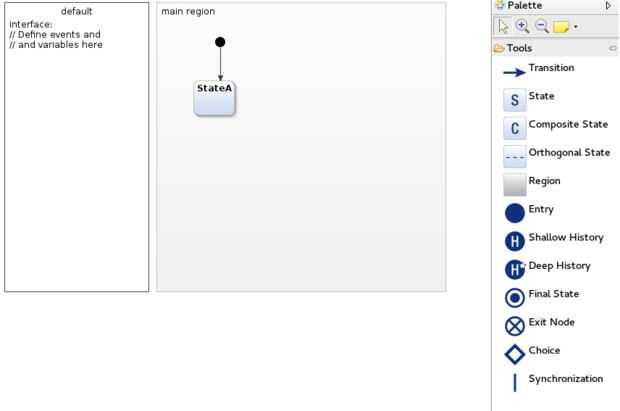
Haga clic derecho en esa carpeta nueva, vaya a nuevo otra vez. Dependiendo de su instalación, puede agregar directamente un nuevo modelo de estado, o tal vez tienes que usar otro, seleccione Yakindu y elija el modelo de estado. Lo que tienes ahora deben parecerse a la segunda imagen: estado de una entrada y un primer estado genérico llamado StateA.
El cuadro de texto a la izquierda le permite declarar eventos y variables relacionadas con el estado, mientras que el área a la derecha es el diagrama de estado gráfico editor.
Necesitamos un evento: el pulsador. Haga doble clic en el cuadro de texto a la izquierda y en interfaz, insertar el texto
in event button
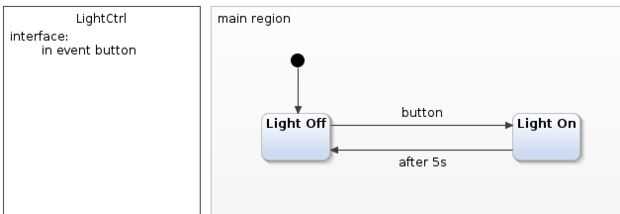
Con ello, se declara que hay un llamada entrante de evento "botón". También, haga doble clic en la palabra "default" en ese cuadro de texto y dar al estado un nombre mejor, ¿qué tal "LightCtrl"? Ahora, añadir otro Estado: simplemente haga clic en Estado en la paleta de la derecha y luego en el editor gráfico de diagrama de estado. Haga doble clic en nombres de ambos Estados, y el nombre con el estado de entrada negro unido a él Apagadoy el nuevo estado En la luz. Ahora, necesitamos las transiciones: transición de seleccionar de la paleta, haga clic en un estado de espera y arrastra al otro. Esto debería constituir la transición. Va del estado que hizo clic primero al segundo estado. Agregar la segunda transición haciendo clic en el estado que se haya arrastrado a primer ahora y arrastre a la otra, para que tenga transiciones en ambas direcciones. Ahora, haga clic en una transición. Aparece un campo de texto. Aquí, usted puede introducir los eventos y salidas que se quieren dar esa transición. En la transición de Apagado a Encendido, tipo botón, en el otro, tipo después de 5s (que es más rápido de 30 segundos para la prueba). Ahora debería tener algo que se parece a la tercera foto!
Eso es todo por ahora. Tienes un modelo de trabajo de una luz de escalera.













