Paso 5: Sketch de Arduino












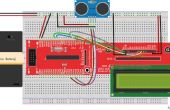
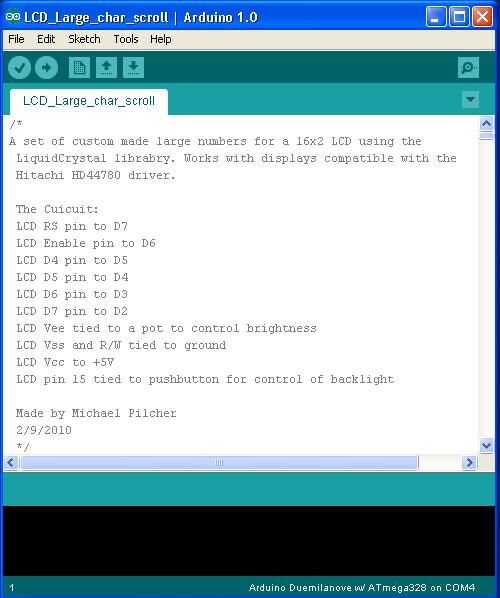
En el código primero quiero exponer la información básica sobre el dibujo y el trazado de circuito.
Para ayudar a controlar la pantalla usamos la biblioteca LiquidCrystal.h. (#include)
Entonces establecemos los pines de Arduino que se utilizará para controlar el LCD.
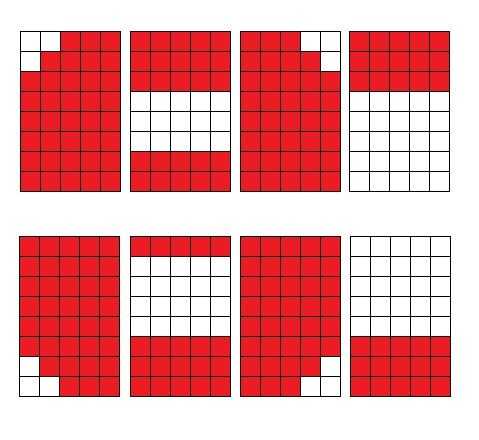
A continuación el boceto establece 8 matrices que crean y almacenan los 8 caracteres personalizados que se utilizan para crear el tipo de letra grande. Cada matriz es en binario. Los ceros son pixels en blanco en los bloques de caracteres y los representan de píxeles. Las abreviaturas que he usado donde para ayudarme a hacer un seguimiento de dónde iría cada bloque en referencia a la construcción de la gran cantidad de 0. Yo he marcado la imagen para darle una mejor comprensión de los segmentos y etiquetas allí.
- LT = superior izquierdo
- UB = barra superior
- RT = parte superior derecha
- LL = inferior izquierdo
- LB = barra inferior
- LR = abajo a la derecha
- UMB = medio superior de la barra (parte media superior del '8')
- LMB = medio inferior de la barra (parte media inferior del '8')
Luego nos metemos en el void setup() del bosquejo. Aquí tenemos que asignar los arreglos sólo construimos a las ranuras de memoria en la pantalla de LCD que están disponibles para almacenar caracteres personalizados. Les asignamos a un número entre cero y siete.
A continuación tenemos un sistema de vacío customxx() que definen la colocación de cada bloque personalizado para crear el tipo de letra grande. En cada uno primero fijamos el cursor en la pantalla donde queremos mostrar los bloques necesarios. Veamos la primera de ellas.
void custom0O()
{/ / segmentos se utiliza para construir el número 0
lcd.setCursor (x, 0); Cursor de conjuntos en la primera fila de la pantalla en lugar de x (usado como una variable que puede cambiar por lo que los personajes pueden desplazarse a través de la pantalla)
LCD.Write(8); coloca el segmento LT
LCD.Write(1); coloca el segmento de la UB
LCD.Write(2); coloca el segmento del RT
lcd.setCursor (x, 1); Mueve el cursor a la 2ª fila
LCD.Write(3); coloca el segmento LL
LCD.Write(4); coloca el segmento LB
LCD.Write(5); Segmento de lugares el LR
}
Al llegar a la '5' empezamos usando el bloque sólido que se encuentra en la dirección 255. Cuando llegamos a la 'A' utilizamos un bloque en blanco ubicado en dirección 254. Es importante tener en cuenta que algunas pantallas de Hitachi HD44780 compatibles tendrá un carácter en blanco en el 255 y el carácter sólido será en 254.
void custom5()
{
lcd.setCursor(x,0);
LCD.Write(255);
LCD.Write(6);
LCD.Write(6);
lcd.setCursor (x, 1);
LCD.Write(7);
LCD.Write(7);
LCD.Write(5);
}
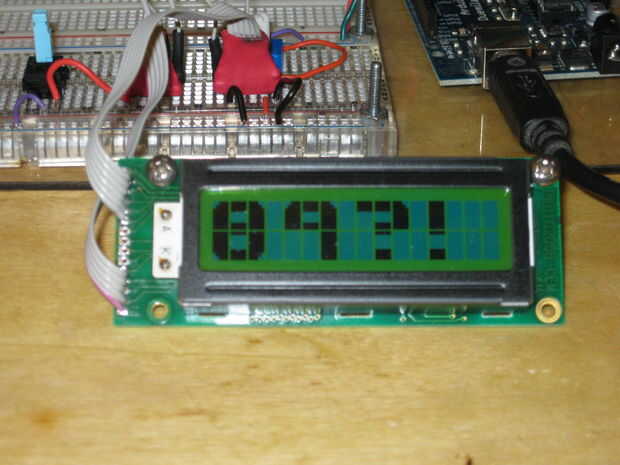
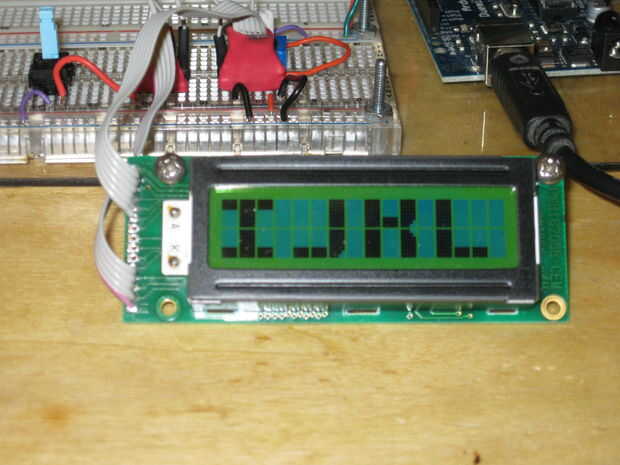
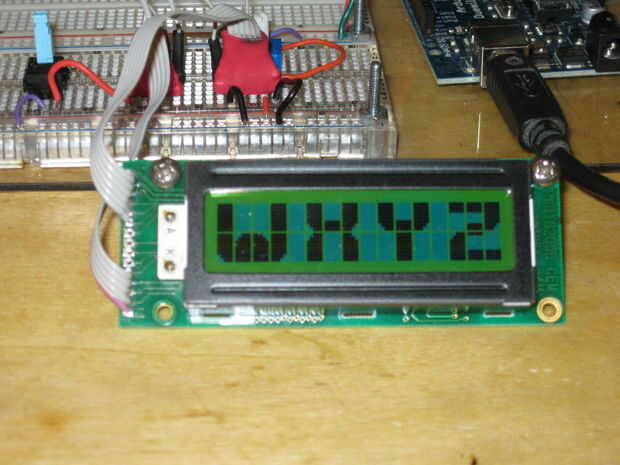
Después hemos definido todas las cartas que nos extienda el desplazamiento de las letras. Desde el búfer de pantallas no es grande bastante tenemos que descomponerlo en los grupos que utilizan sólo 40 columnas. La mayoría de las letras sólo toma 3 columnas más utilizas 1 columna para mantener un espacio entre las letras. Para que extienda para que el primer grupo de desplazamiento que A, B, C, D, E, F, G, H, I y J. Lanzamos una pequeña demora en allí para que pueda ver las dos últimas cartas antes de borra la pantalla para pasar al siguiente grupo. Toma 4 grupos para mostrar todos los caracteres en la pantalla.
Ahora alcanzamos el cuerpo principal del bosquejo el void loop(). Aquí hacemos un llamamiento al primer grupo de la carta que nos define que se establecen las letras en la pantalla del almacenador intermediario. Se inicia entonces una declaración For() que comienza las letras de desplazamiento por la pantalla. Le damos un ligero retraso después de cambio de cada columna por lo que las letras no se difuminan. Cuando se completa la sentencia For() que despejar la pantalla LCD y tiene una demora corta antes de pasar al siguiente grupo. El bosquejo sólo se mantenga desplazarse a través de la letra y el número grupos hasta que se corta la energía.
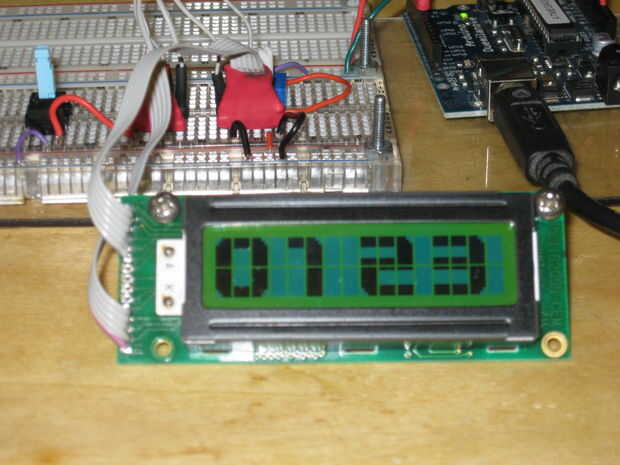
Cubre prácticamente el bosquejo. Las imágenes hacen un buen trabajo de mostrar la fuente completa. Si hay algo faltó o fue confuso por favor hágamelo saber y actualizaré este paso en consecuencia.