Paso 3: Modificar el código



MODIFICA EL CÓDIGO
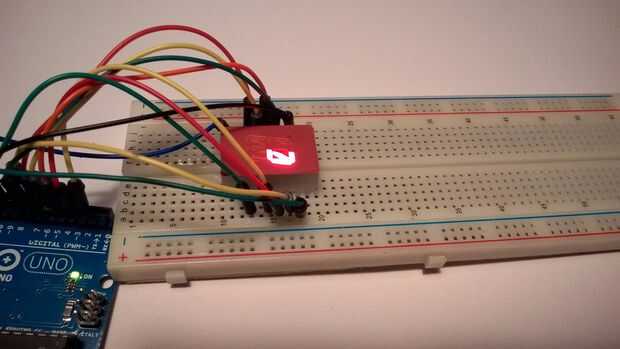
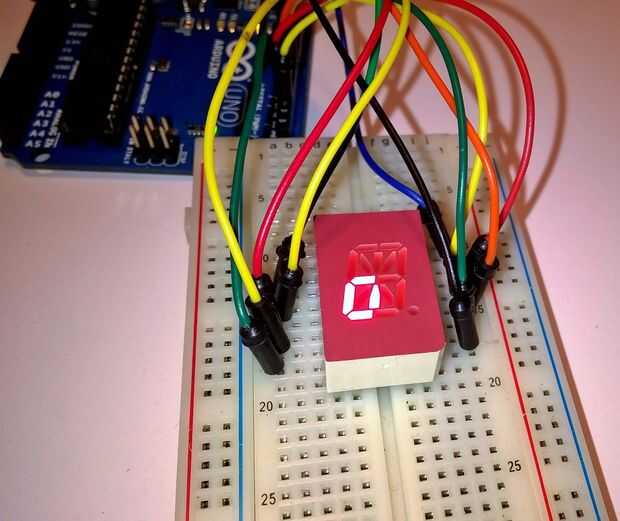
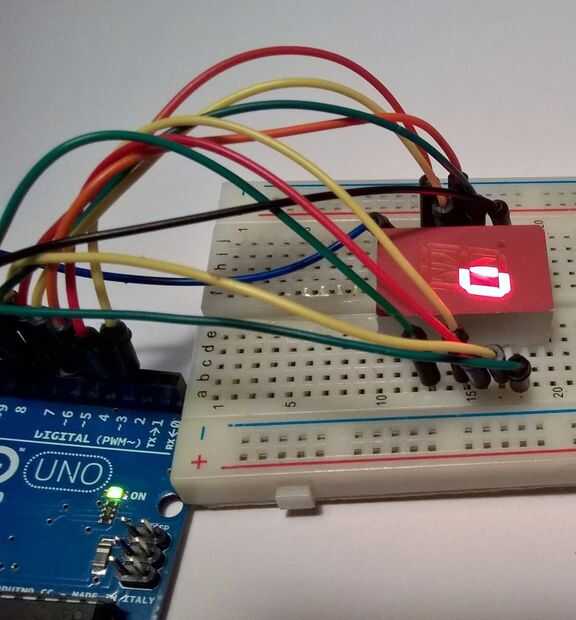
Después de leer acerca de cómo mostrar un mensaje en una pantalla alfanumérica también puede crear un proyecto o añadir este circuito a uno ya existente. Aquí están algunas ideas: usar más/menos pines digitales para las salidas para permitir más segmentos a la luz hacia arriba. Mostrar un mensaje de desplazamiento con varias pantallas. Crear más de emoji's.and!
EL CÓDIGO DE
Alfabeto de Arduino con pantalla alfanumérica, cátodo común
Por L. Johnson www.bits4bots.com
void setup() {}
pinMode (2, salida);
pinMode (3, salida);
pinMode (4, salida);
pinMode (5, salida);
pinMode (6, salida);
pinMode (7, salida);
pinMode (8, salida);
pinMode (9, salida);
pinMode (10, salida);
pinMode (11, salida);
} void loop()
{/ / escribir 'H'
digitalWrite (2, 0);
digitalWrite (3, 0);
digitalWrite (4, 0);
digitalWrite (5, 0);
digitalWrite (6, 0);
digitalWrite (7, 0);
digitalWrite (8, 1);
digitalWrite (9, 1);
digitalWrite (10, 1);
digitalWrite (11, 1);
Delay(1000);
escribir 'e' digitalWrite (2, 1);