Paso 3: La aplicación y JQuery

index.html
Agregar secuencia de comandos personalizada y hoja de estilos incluyendo los archivos custom.css y custom.js en la sección head del index.html.
<link rel="stylesheet" type="text/css" href="custom.css"> <script src="custom.js"></script>
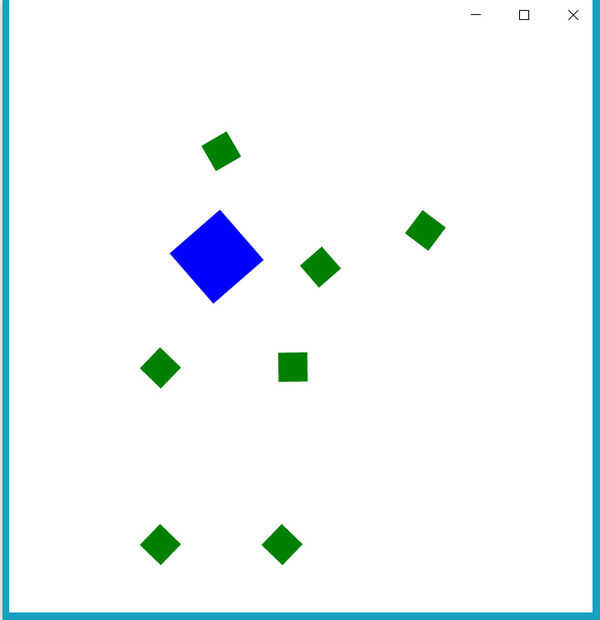
Para crear el elemento móvil que se ponen pequeños bloques, añadir un div con la clase de jugador.
<div class="player"></div>
Custom.js
Para mover X, Y utilizar los atributos de la izquierda y superior con .css() método de JQuery. Estoy usando el método .append() para agregar nuevos elementos. Esto es complicado porque queremos definir en el software cuando el botón es para que después del bucle, el valor debe ser en la forma anterior. Todo debe ser actualizado en tiempo real por lo que la forma más fácil es añadir el script en la función setInterval como esta:
var updateScreen = function(){ //move the player on screen and rotate $(".player").css({ left: involtReceivedPin[0], top: involtReceivedPin[1], transform: "rotate("+involtReceivedPin[2]+"deg)" }); //Now let's place bricks when hitting the button :) if(analogPins[3]=="click"){ var x = involtReceivedPin[0]+40; var y = involtReceivedPin[1]+40; var rot = "rotate("+involtReceivedPin[2]+"deg)"; $("body").append('<div class="brick" style="left:'+x+'px; top:'+y+'px; transform: '+rot+'"></div>'); //reset the value to wait for next time the button is pressed involtReceivedPin[3] = 0; }; }; setInterval(updateScreen, 50); Para más información sobre JQuery y Involt Lea esta página.
Custom.CSS
Recuerde agregar el CSS de los elementos colocados. El más importante aquí es el atributo de posición:
html{ overflow: hidden!important; } .player{ width: 80px; height:80px; position:absolute; background: blue; z-index: -1; } .brick{ width: 35px; height: 35px; position: absolute; background: green; } Ahora abre la aplicación, seleccione el puerto de Arduino y empieza a jugar :) Puede agregar más interacciones o editar el código css.