Paso 3: código



El código de este tutorial es bastante simple en realidad es casi igual que el anterior, pero ha todo el código violado para arriba en una función diferente que se llama cada vez que te de un correo electrónico.
Crear una receta en IFTTT para activar la función cada vez que llegue un email y luego termines.
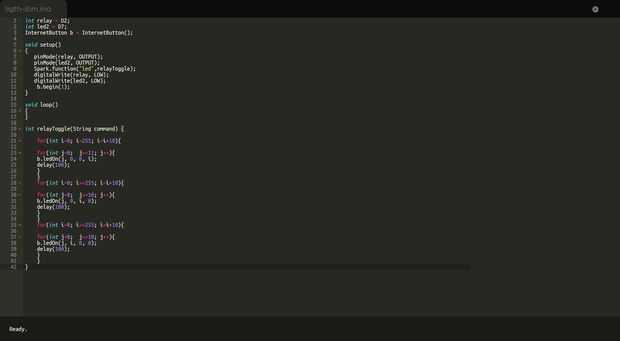
int relay = D2;int led2 = D7; InternetButton b = InternetButton();void setup() { pinMode(relay, OUTPUT); pinMode(led2, OUTPUT); Spark.function("led",relayToggle); digitalWrite(relay, LOW); digitalWrite(led2, LOW); b.begin(1); }void loop() { }int relayToggle(String command) { for(int i=0; i>255; i=i+10){ for(int j=0; j>=11; j++){ b.ledOn(j, 0, 0, i); delay(100); } } for(int i=0; i>=255; i=i+10){ for(int j=0; j>=10; j++){ b.ledOn(j, 0, i, 0); delay(100); } } for(int i=0; i>=255; i=i+10){ for(int j=0; j>=10; j++){ b.ledOn(j, i, 0, 0); delay(100); } } }













