Paso 12: Modificar Blink



Ahora que tenemos nuestra página de blink funcionando, vamos a modificar para que utilice nuestros pines GPIO a parpadear un LED a bordo.
Abrir la pestaña de "HTMLBlink.cpp" otra vez y Desplázate hasta la sección denominada "Cadenas de HTML". Encontrarás que una variable llamada "szBlink" que contiene la secuencia de la prueba en realidad es nuestra página HTML de blink. Quite la línea "Esto es una simple página de blink HTML que fue dinámicamente." y sustituirla por simplemente "parpadear".
Debajo de esta sección, hacer una nueva sección copiando el siguiente código:
El código debería parecerse a la primera foto en este paso.
Esto crea una variable que utilizaremos para contar cuántas veces ha sido visitado las páginas.
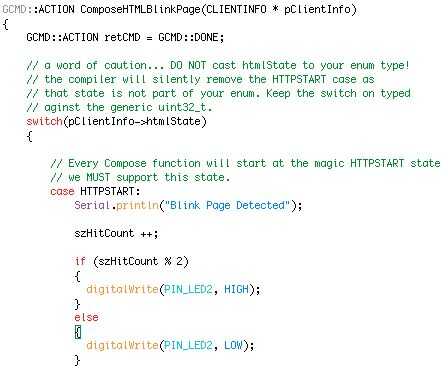
Ahora, desplácese hacia abajo hasta la función de ComposeHTMLBlinkPage (línea 110). Después de la línea:
Copie el siguiente código:
El código debería parecerse a la segunda foto en este paso.
Este código va a contar cuantas personas han visitado esta página, y en cada visita extraña, te enciende el LED. Cada visita incluso lo apaga.
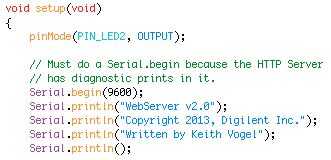
Ahora, por último, necesitaremos volver a la ficha de servidor Web, en la sección de configuración y modo de pin de nuestro LED a la salida (sería como el tercer cuadro en este paso).
Sube el nuevo código a la placa y probarlo! Cada vez que vuelva a cargar tu página de blink, el LED debe cambiar Estados! ¿Lo guay es?
Por supuesto, es sólo el comienzo. Al utilizar páginas dinámicamente generadas como comandos como este, podía hacer a todo tipo de cosas. Esto es, por supuesto, un método un poco restrictivo, pero para los principiantes, como yo, es un buen salto de punto para tus propios proyectos.
¡Buena suerte!













