Paso 11: ¿Cómo dibujar un cuadrado?

Podemos usar el siguiente código para dibujar un cuadrado en nuestra pantalla:
#include //Include Wire library for I2C communication#define HEIGHT 64 #define WIDTH 128 const int RST = 10; //Assign pin 10 for Reset int i; //Set variable i as integer static unsigned char array[1024]; //Buffer array void setup() { pin_init(); //Initialize pins initialize_OLED(); //Initialize screen memset(array, 0, sizeof(array)); //Initialize array with 0s square(117,127,53,63); //Draw square Flush(); //Send data } void loop() { } void pin_init(){ Serial.begin(9600); //Set baud for serial transmission pinMode(RST, OUTPUT); //Set RST as output } void initialize_OLED(){ Wire.begin(); //Initialize I2C interface digitalWrite(RST, LOW); //Set RST pin low delay(100); //Wait 100 ms digitalWrite(RST, HIGH); //Set RST pin high Wire.beginTransmission(0x3D); // Start communication with slave Wire.write(0x00); //Command stream Wire.write(0xAE); //Set display Off Wire.write(0xD5); //Set display clock divide ratio/oscillator frequency Wire.write(0x80); Wire.write(0xA8); //Set multiplex ratio Wire.write(0x3F); Wire.write(0xD3); //Set display offset Wire.write(0x00); Wire.write(0x40); //Set display start line Wire.write(0x8D); //Set charge pump Wire.write(0x14); //VCC generated by internal DC/DC circuit Wire.write(0xA1); //Set segment re-map Wire.write(0xC0); //Set COM output scan direction Wire.write(0xDA); //Set COM pins hardware configuration Wire.write(0x12); Wire.write(0x81); //Set contrast control Wire.write(0xCF); Wire.write(0xD9); //Set pre-changed period Wire.write(0xF1); Wire.write(0xDB); //Set VCOMH Deselected level Wire.write(0x40); Wire.write(0xA4); //Set entire display on/off Wire.write(0xA6); //Set normal/inverse display Wire.write(0x20); //Set memory address mode Wire.write(0x00); //Horizontal Wire.write(0xAF); //Set display on Wire.endTransmission(); //End communication with slave } /*Function to draw square*/ void square(int x1, int x2, int y1, int y2){ int x, y; //Define x and y as integer variables Wire.beginTransmission(0x3D); //Start communication with slave for(x=x1; x=WIDTH) || (y<0) || (y>=HEIGHT)){ //Check for boundaries return; } else{ array[x+(y/8)*WIDTH] |= _BV((y%8)); //Store pixel in array } } void Flush(){ Wire.beginTransmission(0x3D); //Start communication with slave Wire.write(0x00); //Command stream Wire.write(0x00); //Set lower column start address for page addressing mode Wire.write(0x10); //Set higher column start address for page addressing mode Wire.write(0x40); //Set display start line Wire.endTransmission(); //End communication with slave unsigned char twbrbackup = TWBR; //Two wire bit rate register TWBR = 12; //Set to 400 kHz for(unsigned short q=0; q<(WIDTH*HEIGHT/8); q++){ Wire.beginTransmission(0x3D); //Start communication with slave Wire.write(0x40); //Data stream for(unsigned char w=0; w<16; w++){ Wire.write(array[q]); //Transmit data to be displayed q++; } q--; Wire.endTransmission(); //End communication with slave } TWBR = twbrbackup; } La función cuadrada toma cuatro argumentos, un inicio y punto final en x e y axis, para definir la altura y anchura de nuestro rectángulo. Luego se dibujan cuatro líneas independientemente utilizando, una vez más, la función del pixel.
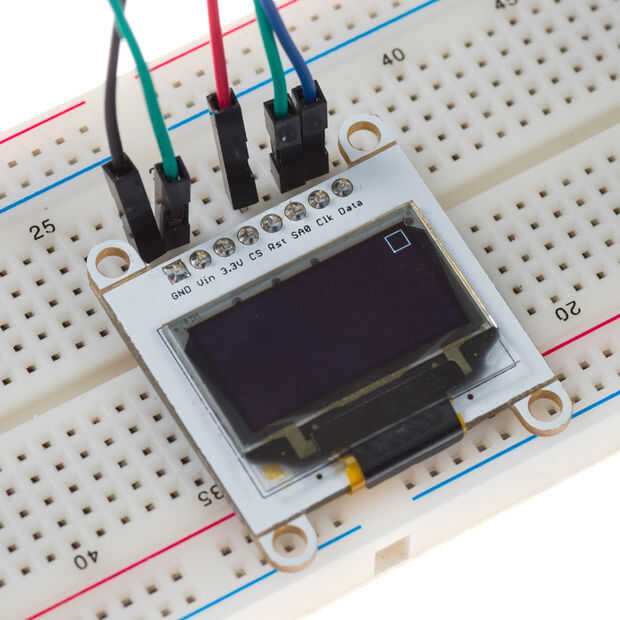
La primera línea a dibujar es la línea inferior de la Plaza de x1-x2 en el eje de y1. La segunda línea a dibujar es la línea superior de la Plaza de x1-x2 en el eje y2. La tercera línea a es el lado izquierdo de nuestra plaza de y1-y2 en la x1 eje. La última línea a es el lado derecho de nuestra plaza de y1-y2 en la x2 eje. Una vez que los píxeles de las líneas se han almacenado en la matriz, la función rasante se utiliza para mostrar las cuatro líneas. Por encima se encuentra la imagen de un 10 x 10 píxeles cuadrados en la esquina superior derecha de nuestra pantalla.