Paso 1: Su Fundación

< html > < title > estoy aprendiendo HTML! < / title > < cuerpo > < h1 > Hola mundo! < / h1 > < p > < /body >
< head >
<!--Instructables.html-->
< /HEAD >
Esta es mi base. Me fue enseñado por algún loco impresionante llamado
Stephen Ritchie en ¡ Es impresionante!
< /p >
< / html >
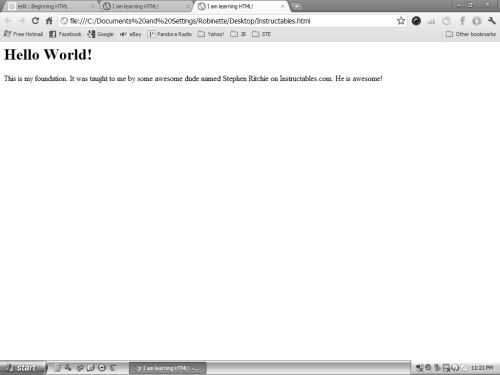
Hay tu Fundación! ¿Es una buena, no puede usted decir? Vamos diseccionar un poco.
Al principio y al final de la misma son < html > y < / html >. Le dice que la página está intentando ejecutar un documento HTML. Dentro de ésos es < cuerpo > y < /body > donde va las cosas realmente. Hay las etiquetas de título, que una información de páginas. Hace cosas diferentes. Mirar en la parte superior de tu página ahora mismo. Probablemente dice 'HTML' principio' en la parte superior. Ese es el título! También puede dar información. Si registro en Facebook ahora mismo, probablemente dirán Facebook.com (3)' me dice que tengo tres actualizaciones. Es un título cambiante. Se trata de aplicaciones que crean dinámicamente documentos. Usted puede decir por cierto que sonidos que es complicado, por lo tanto es lo de menos y no sea enseñando.
< H1 > y < / h1 > etiquetas hacen la fuente en su interior más grande, hacer un titular o en la página de título (por lo tanto, la 'h'). < p > y < /p > son los párrafos. Mueve la fuente en su interior por un espacio o dos. Después de guardar el archivo .html, seguir adelante y pegue en su navegador (vista como una página web) y verás lo que quiero decir con todo esto. Si no sabes cómo hacer los dos primeros, haga clic derecho y seleccione 'Abrir con...' y seleccione su navegador de internet.
Hay tu Fundación! Si usted no ha notado, cada etiqueta termina con un '/'. Distingue si algo está empezando o terminando, y obviamente está terminando el guión. Recuerde que < p >son los párrafos. No creo que terminan por sí mismos, siempre añadir el extra 'p' y una barra diagonal al final de su sentencia.
Si todavía puede entender cualquier cosa que digo, es hora de pasar al siguiente paso!