Paso 1: Adición de texto a la página web







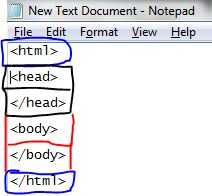
A continuación, tendrá que agregar dos nuevas etiquetas, etiquetas y sus cierre. Estas nuevas etiquetas son "< head >" y "< body >". El propósito de la
etiqueta "< head >" es proporcionar un lugar para poner la cabecera y posteriormente un lugar para enlazar a una página CSS externa. El propósito de la etiqueta "< body >" es proporcionar un lugar para poner cada otra parte de la Página Web. Dentro de las etiquetas de apertura y cierre de "cuerpo" pones todo de tu texto, imágenes y enlaces.
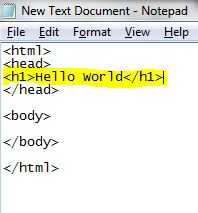
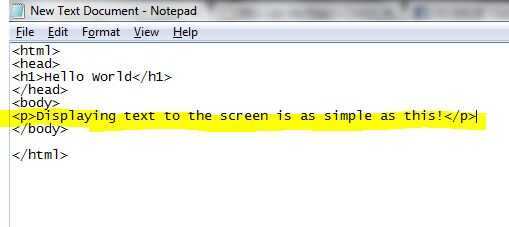
A continuación, vas a añadir tu primera línea de código que agrega el texto. Qué debe leer la siguiente línea es "< h1 > Hola mundo < / H1 >" puedes ponerlo que quieras entre las etiquetas de cierre y apertura "< H1 >" porque es el texto que se mostrará. El propósito de "< H1 >" es darle a la computadora un tamaño generalmente grande. Las etiquetas "H" siguen el número 6. El número 1 es el tamaño de letra más grande, y 6 es el más pequeño. Las etiquetas de "< H >" se utilizan generalmente para los encabezados de la página o de los párrafos individuales.
La siguiente línea de código que se va a agregar mostrará otra línea de texto a la Página Web. Esta línea debe leer
"< p > Mostrar texto en la pantalla es tan simple como esto! < /p >" y otra vez, usted puede decir que desee entre las dos etiquetas. El propósito de las etiquetas "< p >" son para declarar el inicio y el final de un párrafo nuevo. Esto realmente no tiene que ser un párrafo es sólo una manera de saber el equipo que desea agregar texto que se desea mostrar.
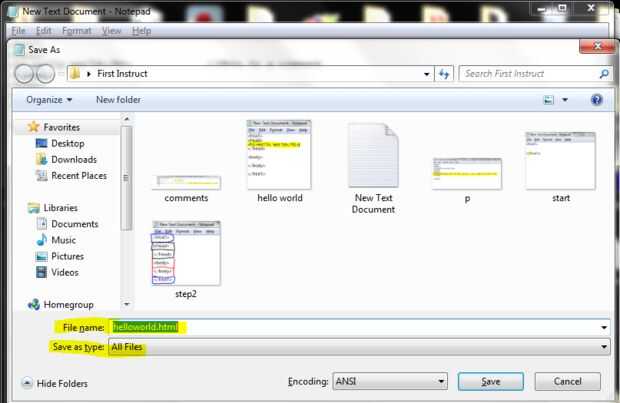
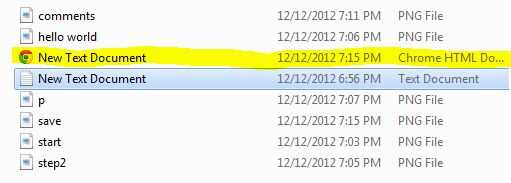
Para este paso que es todo el código que se necesitan. Ahora es el momento para guardar y ver tu nueva página web! Ya debe saber cómo guardar un archivo, pero si no simplemente ir hasta la pestaña en la parte superior de Bloc de notas que dice "Archivo" cuando pasa el cursor sobre esta ficha un menú desplegable debe aparecer. Haga clic en el botón en él que dice "Guardar como". Una vez que abre la ventana que desee al archivo, el nombre y este nombre puede ser lo que quieras, pero es muy importante que agregar al final del nombre del archivo ".html" o no funcionará. También asegúrese de que funciona le debe asegurarse de guardarlo como tipo "Todos los archivos" en lugar de a un archivo ".txt". Para cambiar esto sólo tiene que utilizar la barra de menú desplegable debajo de la barra de nombre de archivo. Una vez hecho esto usted puede guardar su archivo. Luego puede ir al directorio que guardó en y encontrarlo y abrirlo. Para asegurarse de que se mostrará como una página web Asegúrese de que tiene un icono de navegador (Chrome, Mozilla, Internet Explorer, etc.) junto a él. Entonces abren y deben buscar como en el ejemplo que tengo en la foto.
¡ FELICIDADES! Si hicieron todo correctamente entonces usted acaban de finalizar su primera página web. Tenga en cuenta que sólo es visible desde el ordenador hasta que usted compra un plan de hosting de una empresa como GoDaddy y compra un domain(URL). El paso siguiente va en cómo manipular los colores y fuentes.