Paso 1: Lo básico



Sistema de coordenadas:
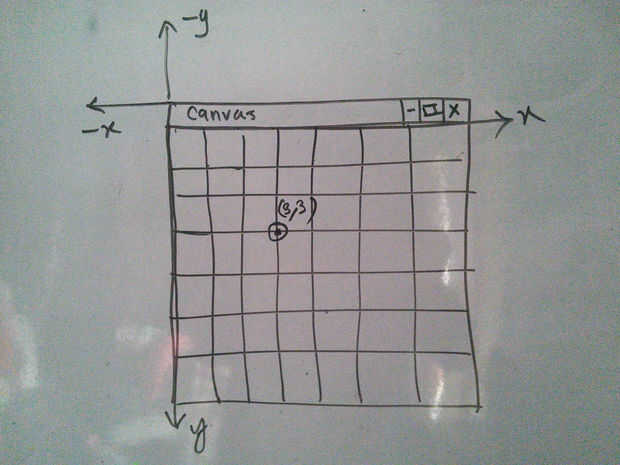
Cuando se trata de gráficos de computadora, el sistema de coordenadas es un poco diferente de nuestro habitual high-school y la Universidad sistema de coordenadas cartesianas (véase arriba, primera foto).
Aquí, cada unidad es un pixel. Así que, si invocamos una función en el proceso así:
Ellipse(100,200,30,50);
Significa simplemente lo siguiente: dibujar una elipse que tiene 100 píxeles de 200 píxeles desde el eje y, el eje x, 30 píxeles de ancho y tiene una altura de 50 píxeles.
El primer bosquejo:
Imaginar el proceso como un lienzo vacío invita a dibujar cosas en ella con el código. Por otra parte, procesado hace muy fácil para dibujar formas básicas y manipular sobre la marcha con la ayuda de un montón de funciones útiles.
La estructura de cualquier esquema de tratamiento será el siguiente:
void setup() {}
cosas que se ejecuta sólo una vez
}
void draw() {}
se ejecuta en un bucle infinito, a menos que usted detiene el programa.
}
Las dos funciones anteriores controlan el flujo de su bosquejo. Simplemente puesto, cualquier función o cualquier cosa que usted desea ejecutar sólo una vez al principio del programa (como por ejemplo el tamaño y el color de tu lienzo, por ejemplo) va dentro del bloque setup(). Por lo tanto, todo lo demás va dentro del bloque de draw(). El bloque de código dentro de draw() se ejecutará en un bucle infinito. A ver por qué esto es útil más tarde, pero por ahora, vamos a dibujar un círculo dentro del bucle de sorteo, simplemente porque se llama "dibujar".
void setup() {}
Size(400,400); establece el tamaño del lienzo
Background(255); establece el lienzo de fondo
}
void draw() {}
elipse (120,256,40,40); //draws una elipse
}
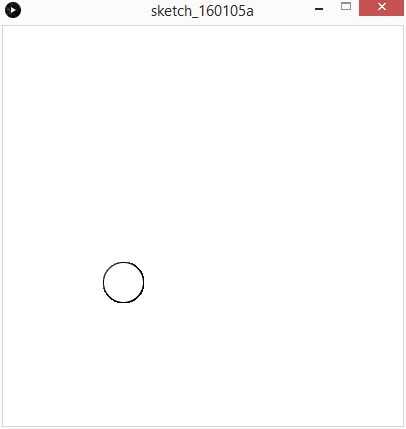
El resultado debe mostrar una elipse (véase arriba, cuadro segundo).
Como era de esperar, un círculo aparece derecha donde tenemos codificada que es. ¡ Yay!
Observe las funciones integradas que se implementaron. Aquí está una lista de algunos de ellos (ver la referencia de tratamiento para más información):
tamaño (ancho, alto) - establece la lona según los parámetros proporcionados.
background(color) - establece el fondo para el color especificado por el usuario (más en interpretar los colores en un poco).
fill(color) - establece el color para las entidades en sus lienzos.
ellipse(x,y,width,height) - dibuja una elipse. X e y son coordenadas del centro de la elipse por defecto.
rect(x,y,width,height) - dibuja un rectángulo. X e y coordenadas son de superior izquierda del rectángulo de forma predeterminada.
arc(x,y,width,height,start angle, end angle) - dibuja un arco, que es similar a dibujar una elipse, excepto aquí, especificar desde que ángulo la elipse empieza y donde acabará.
* Nota: todos los parámetros espaciales de las funciones anteriores son en píxeles.
Vamos a utilizar las funciones anteriores para dibujar algo al azar:
void setup() {}
Size(400,400);
Background(255); Smooth();
}
void draw() {}
noStroke();
Fill(140);
Ellipse(190,256,40,40);
Fill(224,131,131);
Rect(width/2,height/2,40,90);
Arc(190,200,90,90,0,radians(270));
}
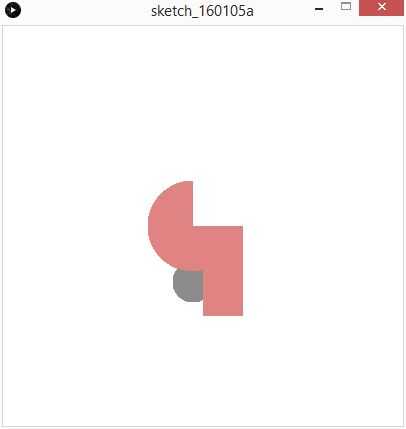
Ver resultado (tercera foto)
Cabe señalar que:
1. fill() background() toma un número, o tres números diferentes y lo traduce a un color. Cada uno de estos números tiene un rango de 0 a 255. Si pasa a lo largo de un número, usted recibirá tonos de gris, siendo 0 totalmente negro y 255 es blanco. Por otro lado, si pasa tres números, cada uno representa la cantidad de rojo, verde y azul que desea mezclar para conseguir el color que desee. Afortunadamente, si usted no puede recordar toda esta jerga, procesamiento tiene una herramienta "Selector de Color", que se encuentra en "Herramientas".
2. Observe el orden del código. El círculo gris aparece en primer lugar porque invoca la función ellipse() en la parte superior. Luego el rectángulo rosado superpone el círculo gris y luego viene el arco. Línea inferior: formas aparecerán en el mismo orden como invocar las funciones correspondientes en el código.
3. la función radians() convierte un ángulo de grados a un valor de radián, puesto que la función arc() no acepta ángulos en grados. Pero, para nosotros, cálculo de ángulos en grados es sobre todo conveniente.
4. el "ancho" y "alto" son palabras clave especiales que devuelve la anchura y la altura del lienzo. Estos son muy útiles, ya que hacen adaptable a cualquier cambio de tamaño de lienzo su código en el futuro.









