Paso 2: Identificación de las piezas...


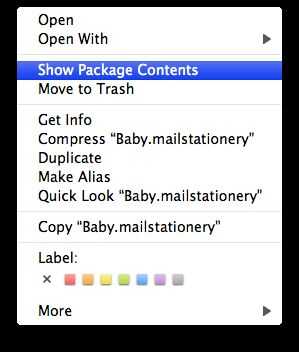
Para acceder al haga paquete (Control-click) el archivo y seleccione Mostrar contenido del paquete. En el menú contextual, encontrará otra carpeta de contenidos y otra carpeta de recursos dentro de eso!
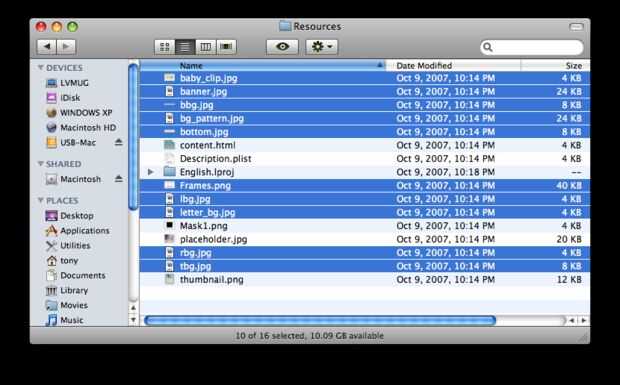
Por último, en la carpeta de recursos podemos encontrar todas las piezas que hacen a nuestros efectos de escritorio:
baby_clip.jpg... componente gráfico
Banner.jpg... componente gráfico
BBG.jpg... componente gráfico
bg_pattern.jpg... componente gráfico
Bottom.jpg... componente gráfico
Content.html... script diseño
Description.plist... Biblioteca de archivos
English.lproj... Localización
Frames.png... componente gráfico
LBG.jpg... componente gráfico
letter_bg.jpg... componente gráfico
Mask1.png... modificador gráfico
placeholder.jpg... foto de la muestra
RBG.jpg... componente gráfico
TBG.jpg... componente gráfico
thumbnail.png... Vista previa
Necesitamos editar son los archivos content.html que define el diseño y la Description.plist que identifica todas las piezas que definen nuestros efectos de escritorio. Primero necesitamos agregar versiones alternativas de cada artículo que aparece como un componente gráfico.
Las mascarillas son archivos gráficos especiales de canal alfa utilizados para combinar un gráfico a otro. Con un poco de práctica, usted puede crear su propio en Photoshop. Los archivos de marcador de posición son normalmente fotografías previstos escuchar la papelería antes de colocar tu propia foto. Finalmente, la imagen es la vista previa que seleccione el escritorio en la lista de ellos. Estos artículos no tienen nada que ver con el esquema de color, por lo que sólo dejamos los solos...











