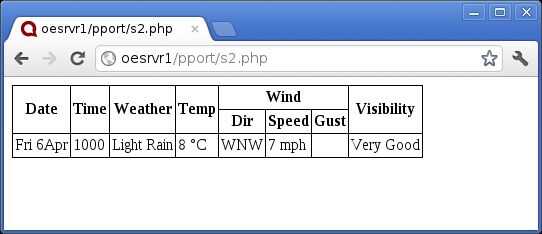
Paso 2: El tiempo 2.

<? php
echo ' < estilo tipo = "text/css" >
{tabla}
frontera-collapse: collapse;
}
mesa, th, td {}
frontera: 1px solid black;
padding: 2px;
}
< / estilo >';
$doc = new DOMDocument();
cargar el archivo;
$desired_rows = 1; Cuántas filas desea de la tabla.
$table = $doc -> getElementsByTagName('table'); llegar a nuestras mesas, debe devolver 2 del archivo, sólo queremos que la segunda.
$rows = $table - > item(1) -> getElementsByTagName('tr'); Tire de las filas de la tabla de la segunda tabla (aviso seleccionamos al segundo por item(1).)
$count = $rows -> longitud; Devuelve un recuento de las filas de la tabla.
echo ' < id de tabla = "tiempo" >< tr >
< th rowspan = "2" > fecha < /th >
< th rowspan = "2" > tiempo < /th >
< th rowspan = "2" > el tiempo en < /th >
< th rowspan = "2" > Temp < /th >
< th colspan = "3" > viento < /th >
< th rowspan = "2" > visibilidad < /th >
< /tr >
< tr >
Dir de < th > < /th >
Velocidad de < th > < /th >
Ráfaga de < th > < /th >
< /tr >'; se burlan hasta de los encabezados de tabla original.
para ($i = 2, $start = $i; $i < ($start + $desired_rows); $i ++) {//for lazo, pasa a través de las filas.
echo '< tr >'; iniciar fila.
$columns = $rows - > item($i) -> getElementsByTagName('td'); Haz columnas de esta fila.
$columnCount = $columns -> longitud;
para ($n = 0; $n < $columnCount; $n ++) {//go a través de las columnas.
if($n == 2) {}
$img = $columns - > item($n) -> getElementsByTagName('img'); la columna 3 es una imagen, así que hay que conseguir el título de la imagen.
$value = $img - > item(0) -> getAttribute('title');
} else {}
$value = $columns - > item($n) -> nodeValue; otro sólo se llevará lo que está en la columna.
}
echo '< td >'. $value. "< /td >"; Empuje la columna a la pantalla.
}
echo '< /tr >'; final de la fila.
}
echo ' < / mesa >'; fin de la tabla.
? >













