Paso 6: Juntándolo todo

Ahora tengo todos los datos en una matriz de javascript - equipo geolocalizaciones y lista de juegos para cada día. Base en donde se encuentra el cursor por el usuario, realizar una llamada de ajax jquery a un servicio basado en la web siempre MLB que devuelve todos los juegos para un día dado en formato xml, con puntuación en actualización. Ahora todo lo que queda es analizar el lado del cliente xml y colocar los marcadores del equipo en el mapa mediante el API proporcionado por Google. Los eventos onclick y onhover proporcionan los datos de detalle del juego, y el enlace del juego de MLB se genera basado en el Juego ID de xml. Por último, subir la página HTML con el mapa y los archivos javascript asociado a un host de la web para compartir con el mundo.
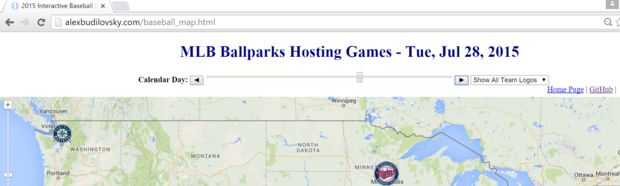
Ahora tienes un trabajo mapa con un control deslizante controla que los juegos para mostrar de qué día y un tutorial genérico para crear su propio. ¡ Disfrute!
Invitamos a todos los comentarios, con respecto a cualquier aspecto de este proyecto.







![Diseño y construcción de una canoa de vela de estabilizadores de luz, capaz de auto-top [actualización en marzo de 2016] Diseño y construcción de una canoa de vela de estabilizadores de luz, capaz de auto-top [actualización en marzo de 2016]](https://foto.askix.com/thumb/170x110/c/3e/c3ef48e18c2c32a5b147a0240421ce3b.jpg)





