Paso 5: La construcción: fabricación de una ventana
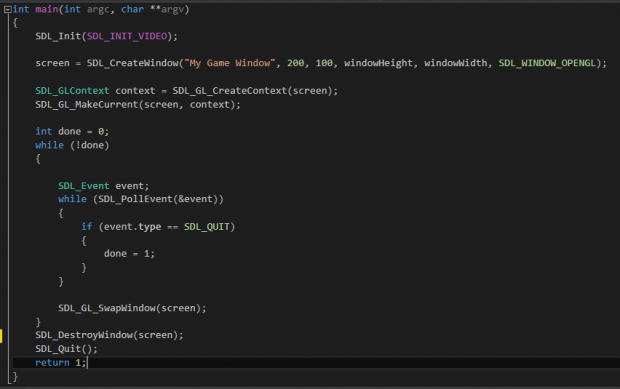
Básico el código necesita para compilar y ejecutar es como por debajo de. Ahora, puede ser mucho más corta, pero quiero introducir algunos conceptos importantes en este paso y completar este instructable en una cantidad finita de tiempo.
Echemos un vistazo a inicialización

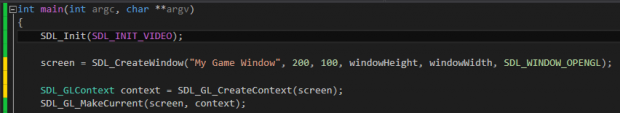
SDL_Init inicializa el sdl en un modo que desea utilizar. Específicamente, hay 8 modos en SDL que incluyen Audio, CD-ROM, E/S de archivos, manejo de la palanca de mando, roscar, Event Handling, temporizadores, Video (que estamos utilizando). Ahora nuestra necesidad ahora es sólo la SDL_INIT_VIDEO.
Las siguientes tres líneas de código simplemente crean una ventana para que podamos utilizar. la pantalla es una variable de tipo
SDL_Window *pantalla;
En esta variable guardamos el valor devuelto de SDL_CreateWindow() que devuelve una ventana si éxito o NULL si .
en SDL_CreateWindow(),
1) el primer argumento detalles del título de la ventana,
2) el segundo y tercer argumento dar la ubicación predeterminada de la ventana en la pantalla de inicio
3) el cuarto y quinto argumento especifica el tamaño de la pantalla, he creado dos variables windowHeight = 1020; y ancho de la ventana = 610; para almacenar esta información.
4) el sexto argumento es para una bandera, que puede especificar cosas como si la ventana puede ser redimensionada o si debe reducirse el inicio etc. usted puede encontrar más banderas en los enlaces al final de este paso.
La siguiente función SDL_CreateContext() es única para cada ventana. DS2 introdujo un nuevo sistema por el cual se pueden crear varias ventanas. pero para cada ventana, debe crear un contexto que almacena básicamente todos del estado asociado a esta instancia de OpenGL.
Como dije antes, OpenGL es una máquina de estado. Nuestra aplicación puede tener múltiples ventanas, modo openGL debe saber que ventana para renderizar los gráficos, por lo que utilizamos
SDL_GL_MakeCurrent (, )
a openGL que ventana a. OpenGL continuará representar a una ventana de sistema particular hasta que reutiliza SDL_GL_Make actual para especificar otra ventana.
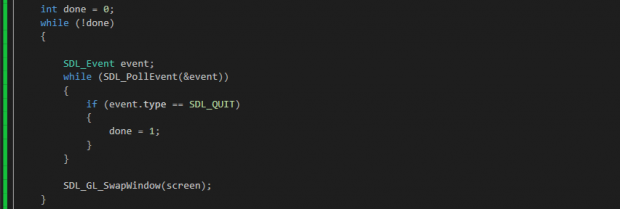
A continuación, vamos a echar un vistazo en el bucle while()

He creado una variable = 0; que el bucle se compruebe en cada iteración. Si = 1, el programa ha cumplido condición de salida y el bucle terminará y se cerrará el programa.
SDL_Event evento crea de una pila de diferentes actos ordenados por la precedencia de la ocurrencia. En cada nueva iteración, se actualizará el estado de la aplicación, y en cada iteración del bucle, el usuario puede pulsar las teclas, haga clic en botones o mover el ratón, etc..
SDL_PollEvent (y evento); se poblará el evento con los distintos eventos que ocurren en cada iteración.
es decir, en cada iteración del tiempo bucle, la variable evento será ser repoblada con datos del evento y otra vez.
colocando SDL_PollEvent (y evento); en un tiempo bucle
mientras (SDL_PollEvent (y evento))
{
}
Podemos evaluar los eventos de la pila de evento en evento variable hasta que no hay más eventos en la variable evento.
en el anidado al bucle, comprobamos para evento SDL_QUIT que básicamente nos dice que el botón de la Cruz Roja en la parte superior de la aplicación ha sido presionada y el usuario ahora es dejar la aplicación.
La última función es SDL_GL_SwapWindow(screen).
Ahora todo a la pantalla en OpenGL se almacena en un área de memoria llamada el frame buffer. al refrescar la pantalla con una nueva imagen en cada fotograma, el contenido de almacenadores intermediarios de marco es borrado y poblado con los nuevos gráficos. prácticamente este proceso toma tiempo y si corremos nuestra aplicación esta manera veríamos un montón de parpadeo como la nueva imagen de plano lleva tiempo en el frame buffer.
Pero con el concepto de intercambio de memoria, podemos prevenir este efecto. Definen dos áreas de memoria, el búfer frontal y el búfer de reserva, puntos de la pantalla en el búfer frontal y se muestra la imagen en el búfer frontal. Se carga la imagen siguiente para ser dibujado en el búfer de reserva mientras la pantalla muestra el contenido del búfer frontal, así que en lugar de copiar el contenido de la parte posterior del almacenador intermediario en el búfer frontal, puntos de la pantalla en el búfer de reserva en su lugar el siguiente fotograma se dibuja al instante y el siguiente fotograma se llena el búfer frontal y la pantalla se cambia otra vez y así sucesivamente. En esencia, definimos a las localidades de memoria y carga de datos en ellos en tándem, es decir la imagen que se mostrará y la siguiente imagen para visualizar y guardar cambiar el puntero de la pantalla entre los dos.
Por suerte en OpenGL, no tenemos que ir en eso mucha complejidad y una llamada a una función para lograr una presentación agradable y evitar el parpadeo:
SDL_GL_SwapWindow ();
La última cosa a hacer es cerrar la aplicación y eliminación de todos los recursos que utilizamos.

Enlaces externos y referencias para futuras investigaciones:
SDL_Init()- https://www.libsdl.org/Release/SDL-1.2.15/docs/htm...
SDL_CreateWindow()- https://wiki.libsdl.org/SDL_CreateWindow
SDL_GL_MakeCurrent()- https://wiki.libsdl.org/SDL_GL_MakeCurrent
SDL_PollEvent()- https://wiki.libsdl.org/SDL_PollEvent