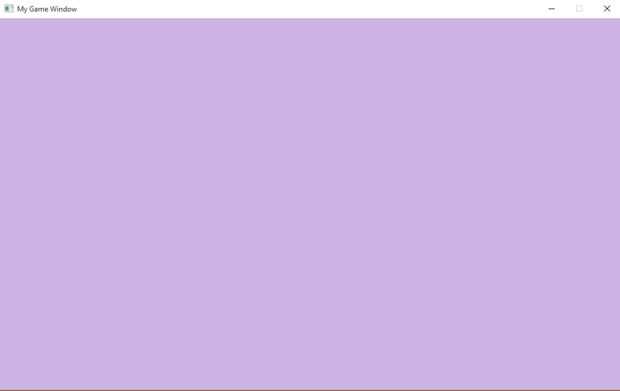
Paso 6: La construcción: creación de la ventanilla


En este paso voy a través del proceso de creación de una ventana en OpenGL y añadir color al fondo!
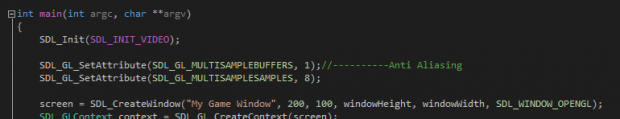
En primer lugar permite echar un vistazo a Anti-aliasing.

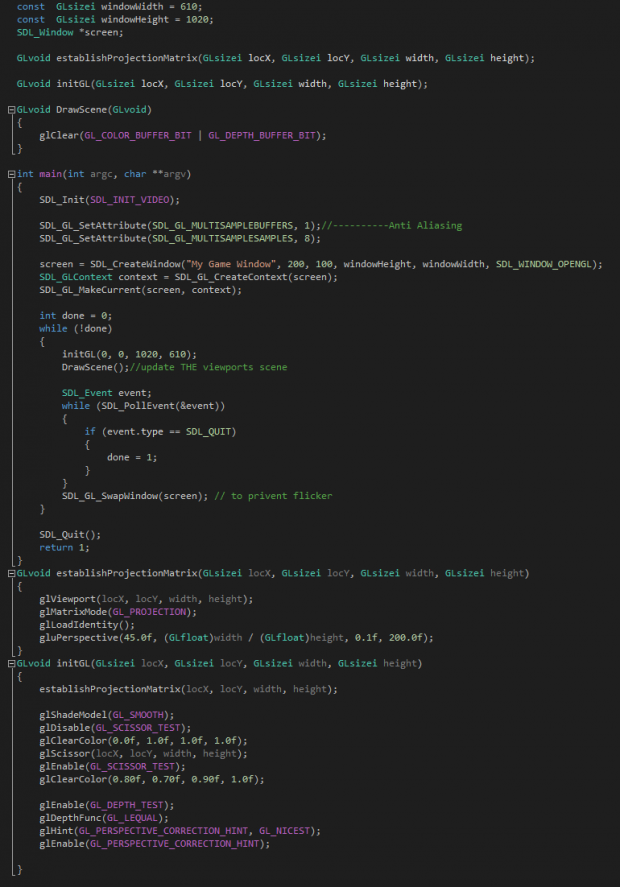
SDL_GL_SetAttribute() se utiliza para establecer diferentes propiedades para nuestra ventana. Debe ser utilizado antes de la creación de una ventana, por tanto, no es poner en el bucle principal.
En este caso, usé para activar el Anti-Aliasing por SDL_GL_MULTISAMPLEBUFFERS en 1 (es decir, ON). Y SDL_GL_MULTISAMPLESAMPLES para configurar el Anti-Aliasing nivel que pueden ser de 1 (MIN) 8 (máx).
Ahora he definido dos nuevas funciones aquí

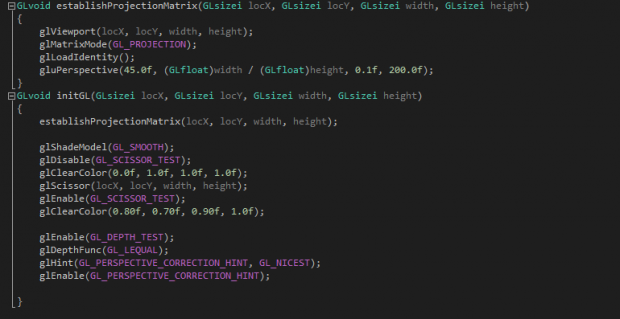
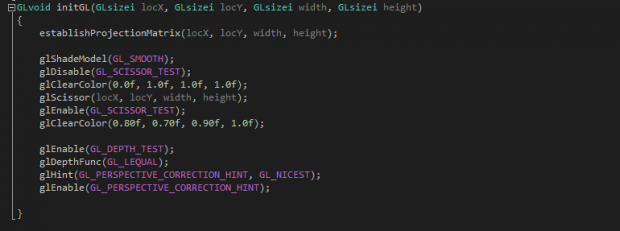
initGL (
Coordinar X, coordinar Y
Altura de la anchura,
)
a esta función definida por el usuario, pase la ubicación de la ventanilla en mi aplicación y el tamaño de mi ventanilla que desea crear.
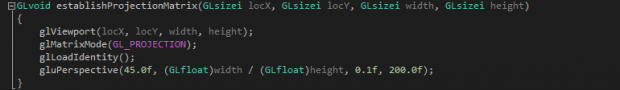
Ahora debemos definir la proyección para la vista, por lo que establishProjectionMatrix() me pasa el tamaño del viewport. Hay dos tipos principales de proyecciones
1) ortográfica: este tipo de proyección se utiliza en aplicaciones de ingeniería donde el objeto se muestra como es sin ninguna distorsión.
2) perspectiva: Esto ofrece una vista de la "vida real" de los objetos, nuestra manera de ver las cosas naturalmente con nuestros ojos. Este tipo de proyección se utiliza generalmente en juegos y simulaciones.
Así que para la proyección, cargar la matriz GL_PROJETION o la matriz de proyección. Como he dicho antes, las propiedades de la escena de OpenGL son controladas a través de matrices. Proyección en perspectiva modifica la escena por que distorsionan la forma de los objetos en la escena. Así que para guardar y aplicar esta información a la escena, se utilizan matrices.
Ahora se puede cargar solamente una matriz para modificar en OpenGL a la vez. Así que en cualquier momento queremos cambiar algo en la escena, tenemos que usar una matriz, cada vez que queremos usar una matriz, tenemos que cargar con glMatrixMode()
ahora como inicializamos una variable a cero en la definición
int var = 0;
tenemos que hacerlo mismo con una matriz
glMatrixMode(GL_PROJETION); //Load la matriz en OpenGL
glLoadIdentity(); / / Inicializar
Inicializar esta matriz a una matriz identidad, entonces empezar a modificarlo.
gluPrespective(,,,);
1) campo de visión-toma un ángulo en grados y el campo visual en el eje Y. para una visión natural, elegí a 45 grados.
2) relación de aspecto - aquí pasa en lo ancho de su ventana.
3) cerca de recorte plano - la distancia mínima desde la cámara a la que se creará el mundo 3D. por ejemplo, a veces, cuando mueves tu personaje en 3 º persona, obtendrá demasiado cerca a su cuerpo y ver interiores del personaje, que es cerca de plano de recorte en acción, un avión invisible frente a la cámara. Si cualquier punto de polígonos cruzan ese avión, no se representan en la escena 3D.
4) lejos de recorte plano - la distancia más lejana de la cámara a la que los objetos en la escena 3D será extraído cargado. por ejemplo en mundo abierto RPG de como Skyrim, en el horizonte, se puede ver la tierra/ciudad desaparecer en una niebla con humo blanco, que es el plano de recorte lejano. Es útil reducir la carga de la CPU porque objetos demasiado lejos de la cámara si, no incluso serán visibles en la pantalla.
La primera función en establishProjectionMatrix() que es es responsable de la creación de la vista actual en nuestra región determinada glViewport().

Después de establecer la matriz de proyección, pasemos a otros pasos de inicialización,

Antes de continuar, echemos un vistazo a dos funciones:
glEnable() y glDisable(),
OpenGL para ser una gran máquina de imaginar. Esta máquina tiene un montón de interruptores para cambiar el modo OpenGL se comporta y genera la salida. para voltear estos interruptores, utilizamos glEnable y glDisable.
Todo lo demás cambia comportamiento de OpenGL, pero las siguientes líneas de código son importantes.

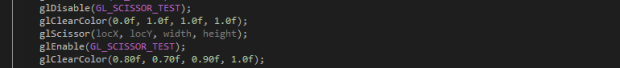
Si definir múltiples puntos de visión en su aplicación y tratar de representar un objeto a una ventanilla, no verás nada en otros puntos de visión en la aplicación. Esto es debido a propiedades de una ventanilla están interfiriendo con otras vistas.
así que usamos glScissor() que básicamente define un área para la vista (en este caso área donde se define el punto de visión sí mismo) para que la vista y sus efectos se limitan a.
Esto nos permite crear múltiples puntos de visión con sus propios efectos y propiedades.
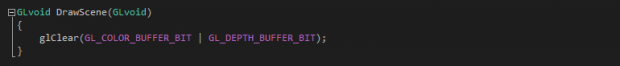
Ahora echemos un vistazo a DrawScene()

Se coloca después de initGL() ya que será el anfitrión de nuestro código para la representación de la cube.
glClear() borra el render (viewports) con el color predefinido y en este caso ya que vamos a utilizar polígonos 3D, he incluido también el buffer de profundidad.