Paso 3: Cuatro caras


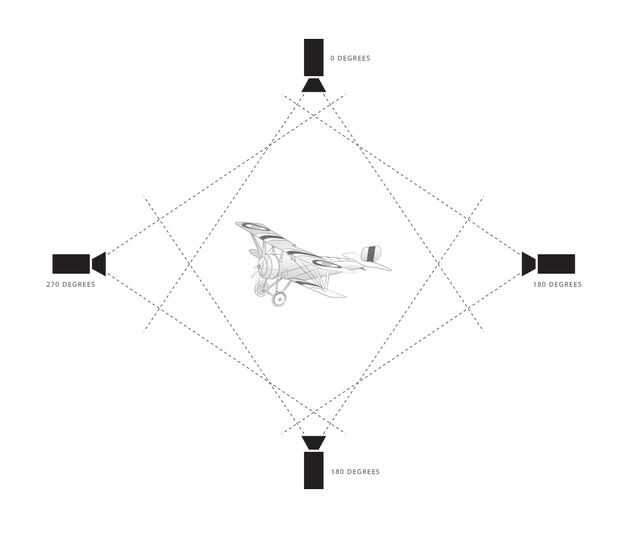
Los mismos principios se tienen en cuenta al romper tener cuatro lados. La ventaja de tener cuatro lados es que puede mostrar un objeto de cuatro ángulos únicos. Mediante la colocación de cuatro cámaras en intervalos de 45 grados que da la ilusión de que se puede caminar alrededor de la pantalla y varias personas pueden ver el mismo objeto desde diferentes puntos de vista. También aumenta la ilusión de que un objeto está sentado en el espacio físico. Es un diagrama para la colocación de las cuatro cámaras en la escena 3D.
Es importante tener en cuenta que junto con la posición de la cámara dentro de la circunferencia de un círculo - tendrá que rotar el eje z de la cámara para que coincida con la línea de base de cada panel. El programa resultante debe parecerse algo este y este (con el modelo 3D).
Estas escenas 3D son generadas usando three.js (una biblioteca de webGL con javascript). Sin embargo podría crear esta escena usando cualquier software que soporte 3D (After Effects, OpenGL, Maya, 3ds Max, ect.). El código utilizado para crear múltiples cámaras es la siguiente:
Para representar las cámaras, usé el siguiente código:
Para este experimento utilicé un cortador láser cortar cada lado del prisma de paneles de plexiglás de acrílico transparente de 12 x 12". Cuando pegan (con disolvente), crea un prisma donde cada lado es de 45 grados respecto al plano horizontal. Puse la fuente de la imagen en el fondo en este ejemplo, pero este diseño podría fácilmente dar la vuelta boca abajo. Hacer esto sería hacer menos visible la fuente de la imagen y permite al usuario centrarse más en el contenido reflejado en el prisma.













