Paso 7: Añadir medidores con visualización de Google

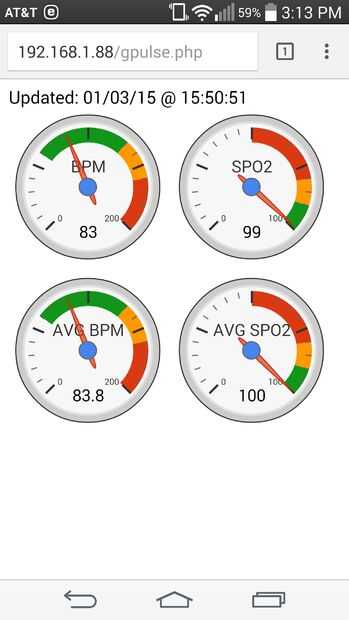
Ahora que tengo los 4 pedazos de datos (spo2, bpm, bpm de avg, avg spo2), puedo usar indicadores para visualizar los resultados en relación con los rangos de los valores que nuestra hija tiene generalmente. Después de mirar alrededor de bibliotecas diferentes, opté por usar Google visualización para esto. Parecía bastante sencillo Javascript para utilizar, tenía las características quería y no requieren ninguna instalación local en el servidor web.
Para establecer los valores de estos indicadores se utilizará el código php en el paso anterior que generó los datos. A continuación es el código que convierte los resultados de php a un formato que puedan entender la visualización de Google. Este código también establece la etiqueta de texto para cada calibre.
Próxima está fijando los rangos de color en los indicadores - Recuerde que es más mejor para los niveles de oxígeno, pero menor es (generalmente) mejor para frecuencia cardíaca:
Finalmente utilice el siguiente Javascript para crear los indicadores reales y luego asignar opciones y datos desde arriba a cada uno:
Como en los pasos anteriores, el contenido completo de este archivo (gpulse.php) puede encontrarse en el zip adjunto al paso de «Software» anterior. Puse ese archivo en mi directorio home del servidor web y abrió la página de mi teléfono. La captura de pantalla se encuentra por encima.