Paso 4: El web servidor

Una herramienta común para el prototipado web Heroku, que es un servicio que le permite fácilmente lanzar una aplicación web. Soporta una variedad de frameworks de aplicación web (formas estandarizadas de programas de estructura que ejecutan sitios web) en una variedad de idiomas, con gran documentación sobre cómo hacerlo. Elimina la necesidad de hacer girar su propio servidor Linux (que maravillosamente se esconde bajo el capó) para hospedar la aplicación web. Si no sabes lo que significa o tiene alguna idea de cómo hacerlo, alaban los cielos Heroku existe. Y para más cosas que usted necesitará hacer para prototipos, es gratis.
Dentro de Heroku existen muchos frameworks de aplicación web con que podría ir. He sido amante la simplicidad de Python y la gran variedad de módulos creados para él, así que decidí ir con Python ejecutando botella y frasco. Matraz es un simple marco de web de Python que se encarga de la dirección de sus páginas y se ejecuta las estructuras lógica y tiene acceso a bases de datos según sea necesario. Frasco entonces utiliza el módulo de Python botella como un motor: botella toma sobre todo rellena previamente plantillas HTML creó y de la alimentación en información dinámica de mis bases de datos cada vez que acceda al sitio Web. (técnico de botella puede hacer todo frasco creo que puedo, pero se me recomendó usar matraz de enrutamiento con Heroku y botella para las plantillas).
Obtener una solicitud en línea
Para iniciar una aplicación de web de trabajo en Heroku por primera vez en una hora solo tutoriales siguientes. Los pasos principales son:
- crear una cuenta de Heroku y configurar tu ordenador con la toolbelt de Heroku
- cree y nombre de la nueva aplicación web de interfaz de web de Heroku (yo usé DanceButton)
- Seleccione su idioma preferido y el marco y desplegar una aplicación (tutorial de Python usando matraz)
Use su propia dirección web
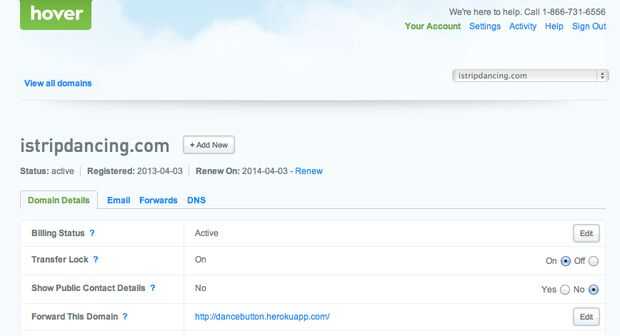
Heroku asigna a su solicitud una dirección (generalmente APPNAME.herokuapp.com). Si desea utilizar su propio dominio de la aplicación (por ejemplo quería www.istripdancing.com en vez de dancebutton.herokuapp.com), usted necesitará comprar su propio dominio y redirigirlo a la dirección de Heroku. Solía asomar para comprar mi dominio por $10 por un año. He escuchado puede conseguir dominios más barato a través de otros servicios, pero no miré en él todavía. Después de que usted ha comprado el dominio, es increíblemente sencilla adelante peticiones a su dominio a la aplicación de Heroku (ver foto).
Detalles de Heroku
Una vez que tengas todo para arriba y funcionando, si no has hecho cosas como esta antes de que hay varias herramientas que voy aprendiendo como usted transformará su primera aplicación de Heroku para hacer su hacer una oferta. Aquí está un breve resumen para conseguir su cabeza en el lugar correcto.
Aplicación básica de Heroku ejecutar proceso
Para ejecutar una aplicación en Heroku con Python y matraz, Heroku busca el archivo app.py, que debe ser estructurada según los matices del matraz. Antes de ejecutar el archivo, Heroku mira el archivo requirements.txt para determinar qué módulos de Python son necesarios para ejecutar el servidor. Hay módulos de Python 1 millón y cada aplicación necesita generalmente solamente algunos módulos instalados para ejecutar. Heroku instala los módulos y luego centrifuga una instancia de Python ejecuta su aplicación. Es importante que al desarrollar la aplicación entienda el Virtualenv Python (entorno virtual) y cómo actualizar requirements.txt correctamente (se describe a continuación). App.py cuenta Heroku qué hacer cuando se hace una petición a ciertas direcciones/rutas dentro de su sitio (una función para el servidor web se ejecute está asociada con cada ruta). Estas funciones de enrutamiento devolución el código crudo que se mostrará en el navegador. El ejemplo más sencillo se demuestra en el tutorial de Heroku para empezar: la ruta de aplicación predeterminada devuelve simplemente el texto "Hola mundo", que se mostrará en el navegador cuando alguien va a esa dirección.
Creación de páginas web dinámicas con Heroku
Si desea algo más interesante volver al navegador, podría devolver HTML determinada basada en el estado de su servidor. Para ello, utilicé el módulo Python botella. Crear una plantilla HTML con todos los textos estáticos y formato que quiero que en mi página y luego especificar envases información dinámica dentro de la plantilla con {{variable}} (un detalle de la botella). Para rellenar ese espacio con la información de mi servidor, utilizo la función de plantilla dentro de la botella en la línea de retorno de mi función de frasco (bottle.template(...)).
Cambio y redistribución de la aplicación web con Heroku
Con Heroku, trabaja en los archivos locales en su computadora, entonces cuando desee actualizar su servidor, que "empujar" los cambios en Heroku con Git. Git es una lata de gusanos dentro de una lata de gusanos, pero esencialmente es un sistema de control de revisión de código - una manera elegante de decirlo hace un seguimiento de los cambios para usted. Escribes el código, y cada vez que quieras Git para almacenar su código actual, "comprometer" a los cambios y puede restaurar su código a cualquier estado previamente cometida cuando quieras. GIT se puede configurar para tener la principal revisión base de datos en línea (un ejemplo libre es GitHub). En nuestro caso, el repositorio principal es Heroku, y cuando queremos actualizar el servidor, simplemente "empujamos" nuestra versión más reciente a él. Usted puede encontrar los detalles Cómo utilizar Git con Heroku aquí. Si quieres aprender más sobre Git:
- Referencia de Git basada en la necesidad de
- Un montón de teoría de Git con tutoriales
- Mejores prácticas de Git para diseñadores
Local de trabajo
Las dependencias pueden ser una enorme fuente de dolores de cabeza a la gente que usa Python en máquinas diferentes, si no eres cuidadoso. Imaginar hice mi propio módulo de Python que me permite llamar a myModule.myFunction(), y utilizo en mi programa de Python. Si simplemente te doy mi archivo Python sin el módulo, el equipo no tendrá ninguna idea qué mimodulo se refiere a. Para solucionar esto, usamos un entorno virtual con Virtualenv, o una instancia aislada de Python donde tenemos control directo sobre lo que está instalado, así como un flujo de trabajo bien diseñado para el funcionamiento de nuestros programas en máquinas diferentes. Una manera más simple de visualizar esto: usted tiene dos equipos, uno que tiene Adobe Photoshop y Microsoft Office, el otro con ningún software. Los archivos de Excel y las imágenes se crea en el primer equipo no se puede abrir en el segundo porque el ordenador no tiene los programas (o módulos) que sabe leer los archivos. Un virtualenv sería similar a tener una cuenta en cada equipo que usted puede iniciar sesión en con programas idénticos. Cualquier momento que empezar a usar un nuevo programa en una cuenta, quieres una forma para la misma cuenta en el otro equipo que también para que pueda abrir todos los archivos. Virtualenv es para Python.
El flujo de trabajo para el entorno virtual con Heroku es:
-instalar Virtualenv
-activar virtualenv
fuente venv/bin/activa-instalar nuevos módulos con pip o easy_install (gestores de la instalación de Python)
-actualizar requirements.txt por "congelar" las dependencias de Virtualenv en el archivo (requirements.txt mantiene un seguimiento de los módulos se instalan en el virtualenv)
congelar pip > requirements.txtExplicación alternativa de Virtualenv para quienes me confunde (lo sentimos!).
Después tienes Heroku, Git, y configuración de Virtualenv y has escrito algo de código en el archivo app.py, que puede ejecutar un servidor de prueba local antes de empujar el código a Heroku, para verificar que funciona primero. Para ejecutar un servidor local, mientras que en el virtualenv en consola ejecutar:
capataz de inicioEsto ejecutará un servidor local en 0.0.0.0:5000 en su navegador. Allí, probar la funcionalidad del servidor. Si errores pop-up, les mostrará el navegador, y usted puede comprobar la consola para los mensajes de depuración.
Una vez que su feliz con la funcionalidad del servidor en la consola ejecuta:
Añadir nuevos archivos a la copia local de GitAñadir git.Guardar los cambios en su copia local de Git
git commit -m "Añadir su mensaje de confirmación que describe los cambios realizados desde la última vez".Te copiar copia local al repositorio o copia de Heroku
maestro de heroku git push
Y viola! El código se ejecuta ahora en Heroku y puede accederse por las Internets! Necesito describir cómo grabar eventos de tecla en el servidor utilizando una base de datos, pero esto hará más adelante. Ahora sigamos hablando con Facebook.













