Paso 2: El HTML código
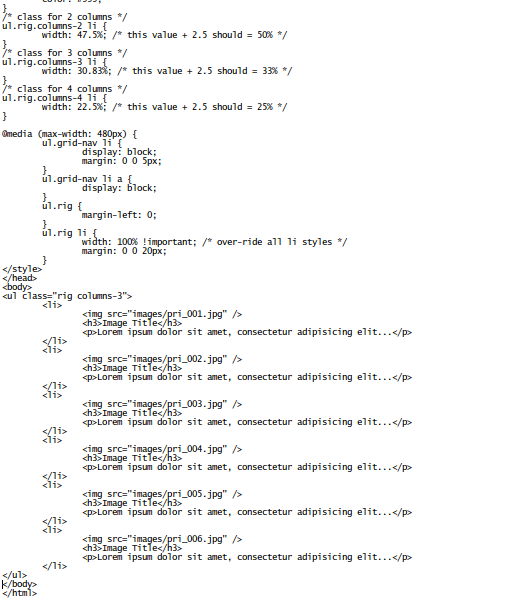
Ahora es el momento para realmente Mostrar la galería en la Página Web. Para ello, pegue el siguiente código entre las etiquetas en el documento de página web HTML. El código está disponible en [http://pastebin.com/nUhdXUat]. Ahora el General documento HTML se ve así:

Ahora, queremos ver lo que parece en un web browser. Pero espere, los enlaces a las imágenes [img src =...] son relativas. Todos de ellos sustituya con un link de la imagen de muestra, por ejemplo [http://upload.wikimedia.org/wikipedia/commons/9/99...] para que cada vez que lee < img src = "http://upload.wikimedia.org/wikipedia/commons/9/99... >
Genial, ahora abre la página en un web browser, así que ahora parece esto: